HTML/CSS 강의 7일차 : 웹접근성, h태그, 시맨틱태그
2022. 1. 14. 00:42ㆍ저는 HTML으로 디자인 합니다

웹접근성) scope의 col은 아래쪽으로 읽어줌
id넣은거 headers에 th제목이랑 같이 써주면 스크린리딩에서 같이 읽어줌

label태그 넣으면 제목만 눌러도 포커스 되게 만들 수 있음

이것도 label 태그 th이름에 아이디와 함께 넣었더니 제목만 눌러도 텍스트필드 선택됨
**label for에 인풋태그 아이디 넣어야 적용

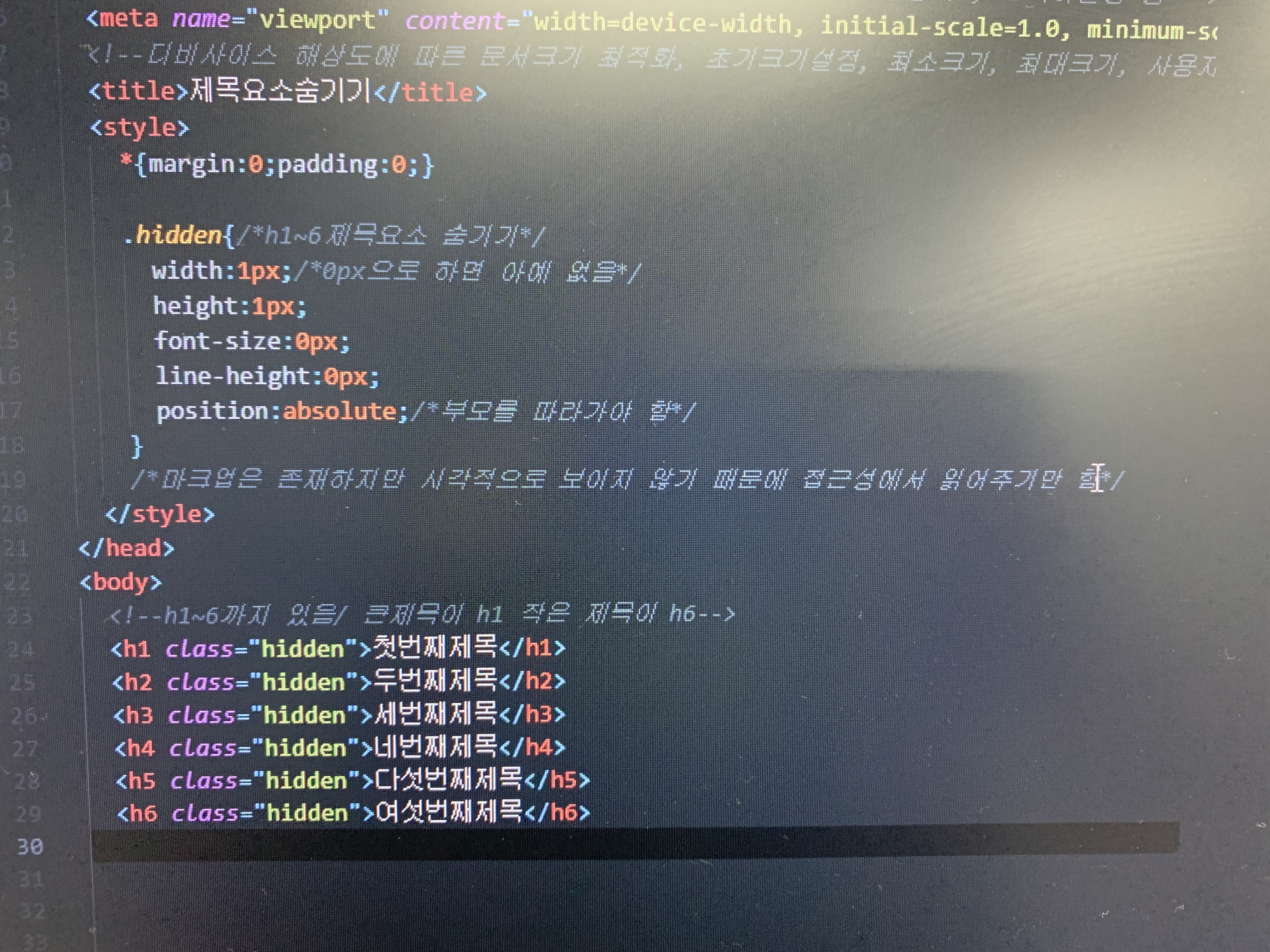
웹 접근성 땜에 h1~6태그 쓰구 css에서 숨김처리 해야 스크린리딩하면 읽어줌

[div]는 그냥 아무 의미 없는 영역 잡을 때
[header]는 상단 헤더바
[section]은 컨텐츠 넣을때
[nav]는 내비게이션
[article]본문 글 쓸때
[aside]별도의 내용을 담은 팝업(?)같은거나 말그대로 옆에 사이드에 보이는 레이아웃
[footer]바닥에 붙어있는 홈페이지 정보, 카피 어쩌구 정보 쓰는곳

그래서 시맨틱태그로 영역잡아주고 h태그로 영역 설명해준담에 css에서 숨김처리함

이렇게 헤더는 왼쪽 로고 영역, 오른쪽 네비게이션 영역 잡아주면서 홈페이지 작업 하면 됨
'저는 HTML으로 디자인 합니다' 카테고리의 다른 글
| HTML/CSS 강의 9일차 : 웹폰트, 포토샵이미지슬라이스 (0) | 2022.01.18 |
|---|---|
| HTML/CSS 강의 8일차 : 레이아웃,링크걸기,그래픽스타일(그라디언트),크로스브라우징,웹폰트 (0) | 2022.01.15 |
| HTML/CSS 강의 6일차(2) : div태그, overflow, position(absolute, relative), clear (0) | 2022.01.10 |
| HTML/CSS 강의 6일차(1) : li응용, dl(정의된 리스트), hover (0) | 2022.01.09 |
| HTML/CSS 강의 5일차 : form만들기, li(리스트)기초 (0) | 2022.01.05 |