2019. 10. 16. 10:28ㆍ디자인 관련
2018년 작년에 현 회사 대표님께서 보내주셨습니다. 브런치 블로그 서랍에 넣어두었는데 브런치 작가 신청이 거절되어.. 티스토리 블로그에 업로드 합니다. 비록 1년이 지난 세미나 리뷰지만 좋은 내용이 많아 공유합니다. *의식의 흐름 주의*

1. Google UX and Visual Design
디자인의 경계와 테크놀로지 /google visual designer_irin kim
Material design 은 가장 기초적인 원칙들에 의한 디자인과 테크놀로지가 합쳐진 통합 디자인 시스템
머터리얼 디자인의 메타포는 종이, 빛, 그림자
-
타이포그래피 - 구글은 Roboto폰트를 가장 기본적인 폰트로 사용하고있으며 그리드, 자간, 크기, 컬러와 같은 인쇄방법을 중심으로 사용자들은 그 경험에 포커스를 맞추게한다.
-
인터랙션 (모션) - 작은 피드백과 일관성 있는 전환(모션)을 통해 주의를 집중하고 연속성을 유지한다. 요소가 화면에 나타나면 새로운 변환을 생성하는 인터랙션으로 환경을 변환하고 재구성합니다.
-
컴포넌트 (플렉서블 파운데이션) - 디자인 시스템을 컴포넌트화 시켜 용이한 개발을 할 수 있으며 플러그인을 통해 설계 요소를 구현할 수 있다.
-
크로스 플랫폼 (반응형) - 안드로이드, ios, 웹 등등 여러 디바이스에 최적화된 UI를 제공한다.
참고 사이트:Google폰트+korea/Google design/SP-AN
수동적인 서비스에서 능동적인 파트너로 : UX는 어떻게 주류로 자리잡게 되었는가 /google ux manager_addy lee

ux디자이너의 역할은 비주얼 작업 담당이 아닌 제품을 담당하는 파트너이다.
기존 디자인 결정권은 경영진과 pm들이 결정했으며 디자이너는 지시를 받는 입장
훌륭한 제품을 만들기위해서는 디자이너와 엔지니어 등등 모든 팀원이 협력해야 훌륭한 제품이 나오게되며, 디자인 리서치나, 디자인 스프린트를 진행할 때 PM과 엔지니어등등 팀원들을 초대하며 UX디자이너가 주도
UX 디자인 프로세스 구축에 대하여
>디자인사고, 디자인 씽킹이라던지 브레인스토밍.. 디자인 스프린트에서 공유함 디자이너는 그저 예쁘게 만드는것이 목표가 아니라 문제를 함께 해결하는 파트너로써 함께 참여함. 제품에 대해서 사람들은 수많은 초점을 가지고있기 때문에 다양한 아이디어가 나오게됨, 기존 디자인 리서치는 pm과 엔지니어는 참여하지 않았음
>본인의 프로젝트 중 시카고에서 일주일동안 디자인 리서치를 진행하였으며 대략 하루에 약 7시간정도 회의를 함. pm과 엔지니어와 함께 진행하고있으며 많은 시간을 투자함

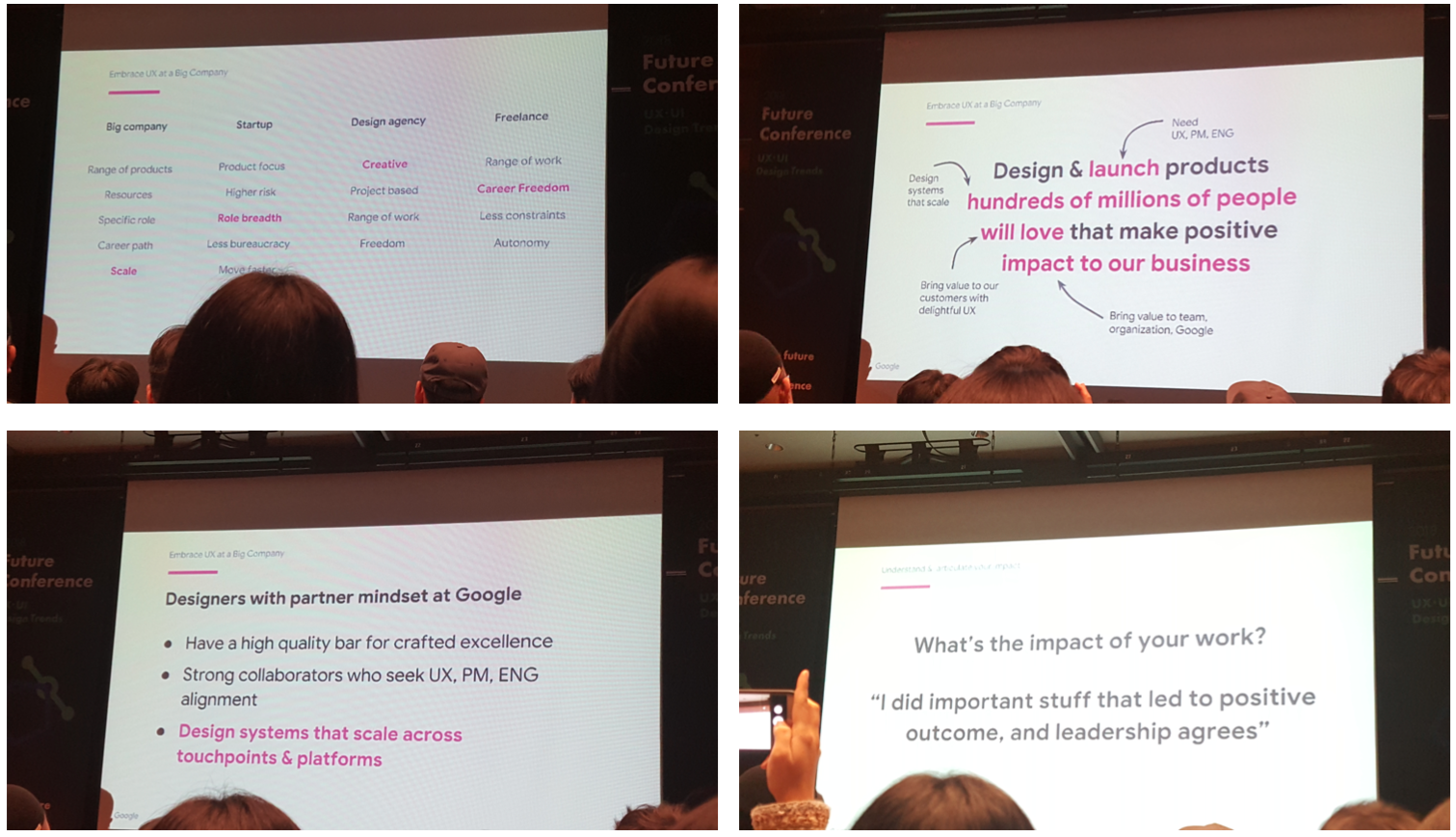
1. Embrace UX at a Big Company
대규모 회사에서 UX 디자이너의 역할은 수백만에게 영향을 줄 수 있으므로 높은 기준을 가지고, 관련자와의 긴밀한 협업을 통해 규모의 확장이 가능한 디자인 시스템을 만들어야 한다.
2. Understand & Articulate your impact
단순히 보기좋은 디자인이 아닌, 제품과 회사에 미치는 영향을 깊게 이해하는 것이 중요하다. google에서는 이를 위해 프로젝트 시작전 1:1 미팅을 진행하고 프로젝트 후에도 리뷰의 시간을 가지면서 프로젝트의 목적과 가치에 대해 이해하는 시간을 갖는다.
3. Build PM & ENG Trust & Confidence
PM과 엔지니어와의 신뢰를 토대로한 파트너십을 형성할 필요가 있다. PM과 엔지니어들은 각각 관심분야나 초점을 맞추는 부분이 다르다. 이 부분을 이해하고 함께 소통하면서 프로젝트의 목적을 달성해나가야 한다.
문서화작업도 중요하지만 디자인 스프린트를 PM과 함께 진행하면 다양한 의견이 나오기때문에 문서의 수준도 올라감 이러한 변화가 가능한것은 PM과 UX디자이너와 엔지니어와의 커뮤니케이션이 많았기때문 구글은 소규모 그룹으로 프로젝트를 진행
| 대기업 | 버튼 하나 바꾸는데도 오랜시간이 걸림 |
| 스타트업 | 의사결정이 신속함, 다양한 디자인을 하게됨, 하이리스크 |
| 에이전시 | 상호의존성이 적으며 크리에이티브한 작업을 중시 |
What’s the impact of your work?
나의 작업을 통해 어떤 가치를 부여하는지 정확히 파악해야함 1:1 >프로젝트 킥오프 > 디자인 > 디자인리뷰
PM은 리스크에 대한 부담감, 책임감 엔지니어는 이슈와, 퍼포먼스에 대한 고민
Q. 프로세스 진행중 중간 상황에 이슈가 발생했을 때?
또 다시 합의점을 도출하기위해 다시 진행함... 다른 의견을 피력할 수 있음 더 나은 아이디어가 나오면 더 훌륭한 프로덕트가 나오기때문
2. Naver UX Design
사용자 조사 없이 하는 UX디자인 /naver ux lead_최지호
사용자 조사란?
>사용자를 대상으로 관찰이나 실험을 통해 인사이트를 찾는 행위, 유저 마켓리서치,유저빌리티 테스트를 포함
우리는 왜 사용자조사를?
>모르는것을 알고싶어서
사용자 조사가 필요한 때
>명확한 문제 분명한 타겟, 불명확한 스펙의 제품, 존재하지 않거나 잘 모르는 시장
[네이버 웨일 브라우저]
건설적인 피드백 : 웨일연구소
- 토론의장 : 글과 댓글과의 위계질서, 글삭제 방지
- 검색 : 검색이 강력하면 주제별 게시판을 너무 세분화하지 않아도됨, 지식이 부족한 사용자도 얼마든지 현재 논의의 수준으로 올라올수있음
- 열린공간 : 구성원간 친목이 강해지면 초심자에게 배타적인 공간이됨
운영정책
- 제품 만드는사람이 직접 운영
- 모든 글에는 최소 1개 이상 반응
- 참여하는 사람을 ‘연구원’대우
참여유도를 위한 장치
- 과제 : 레벨업
- 보상 : 베스트 연구원 선정, 선물 증정, 간담회
운영을 해보니
- 아이디어보다 요구사항이 많다
- 다른제품을 써본 경험에서 요구사항이 많아짐 -요구사항이 시간이 지나면 불만이됨
- 디자인 주관 뚜렷
- 변화에 민감
쏟아지는 사용자 요구사항
> 원하는 바를 들어주지 않으면 사용자는 기다려주지 않는다. 제품 초기에는 ‘어떻게’보다 ‘무엇을’
러프한 스펙으로 기능을 추가, 연구소의 피드백을 통해 발전 주1회 업데이트를 통한 성장 효과
> 본인의 피드백이 실시간으로 반영되는 것을 경험
| 문제 | 스펙에 대한 통제가 어려움, 이 제품의 주인은 누구인가? 사용자의 수준은 기능별로 다름 feature by target 수준별 기능 (로우, 미들, 하이)으로 사용자 데이터 수집 |
| 장점 | 모든 구성원이 사용자의 직접적인 목소리를 듣게 됨 본인이 맡은 부분의 피드백을 바로 확인 |
| 단점 | 저마다 사용자에 대한 각각의 ‘상’을 갖게됨 강하게 반복적으로 얘기하는 사람의 의견을 들어주게됨 연구소를 통해 만들어진 일감이 너무 많아서, 구성원이 하고싶은일을 하기 어려움 |
| 배운점 | 사용자는 발전한다. 사용자를 통해 구성원도 성장한다 사용자는 정성을 알아주고 민감하게 반응한다. 사용자와 개발자 모두 서로에 대해 애정과 정성으로 만드는 제품 |
3.Microsoft Research team AI
AI시대의 디자인의 역할 /microsoft ai & research interaction lead designer_김재엽

- 디자인 for AI
- ethics of AI
What is AI?
- machine consciousness
- machine intelligence
- machine learning(시리,구글어시스턴트,코타나...)
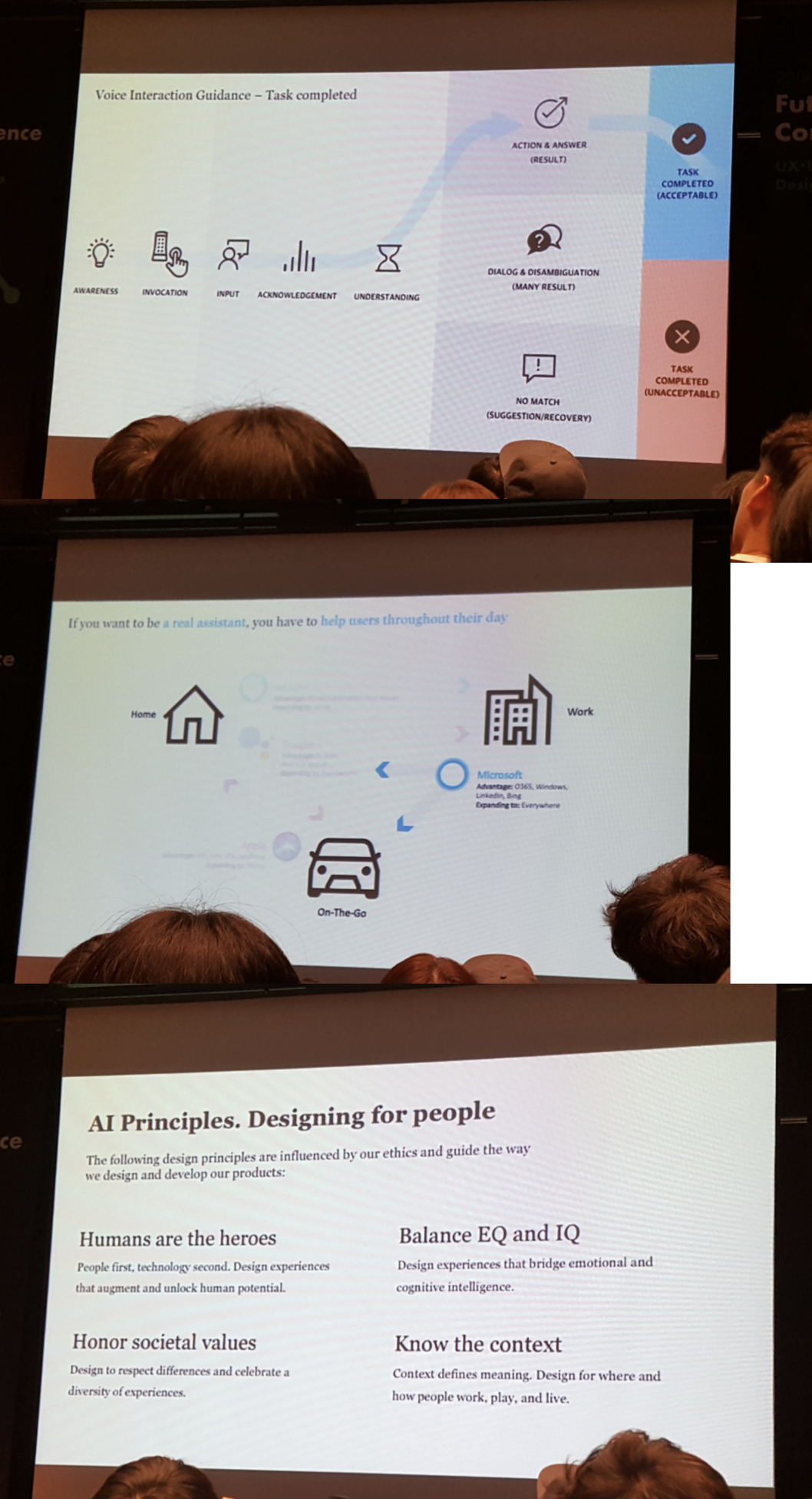
대화형 인터페이스 conversation UI Voice interaction Process
- listening > what’s up? > confirm? > yes
- Awareness > invocation > input
- Home = work = on-the-go
Natural user interface
그래픽 UI - 보이스 UI - 내츄럴 UI
Ethics of Al
1번째가 사람 2번째가 기술
지식뿐만 아니라 감성적인 부문도 녹여 디자인을 해야함
Q.마이크로소프트의 협업은?
하드웨어 엔지니어, 제품디자이너 , 인터랙션 디자이너, 소프트웨어 엔지니어... 분야별로 주제별로 task
Q. AI스피커 고도화 계획은?
보이스UI 뿐만 아니라 사람의 행동에 따라 진행중
4.Why we need design system?
왜 우리는 디자인 시스템을 필요로하는가? /duotone 대표_정다영
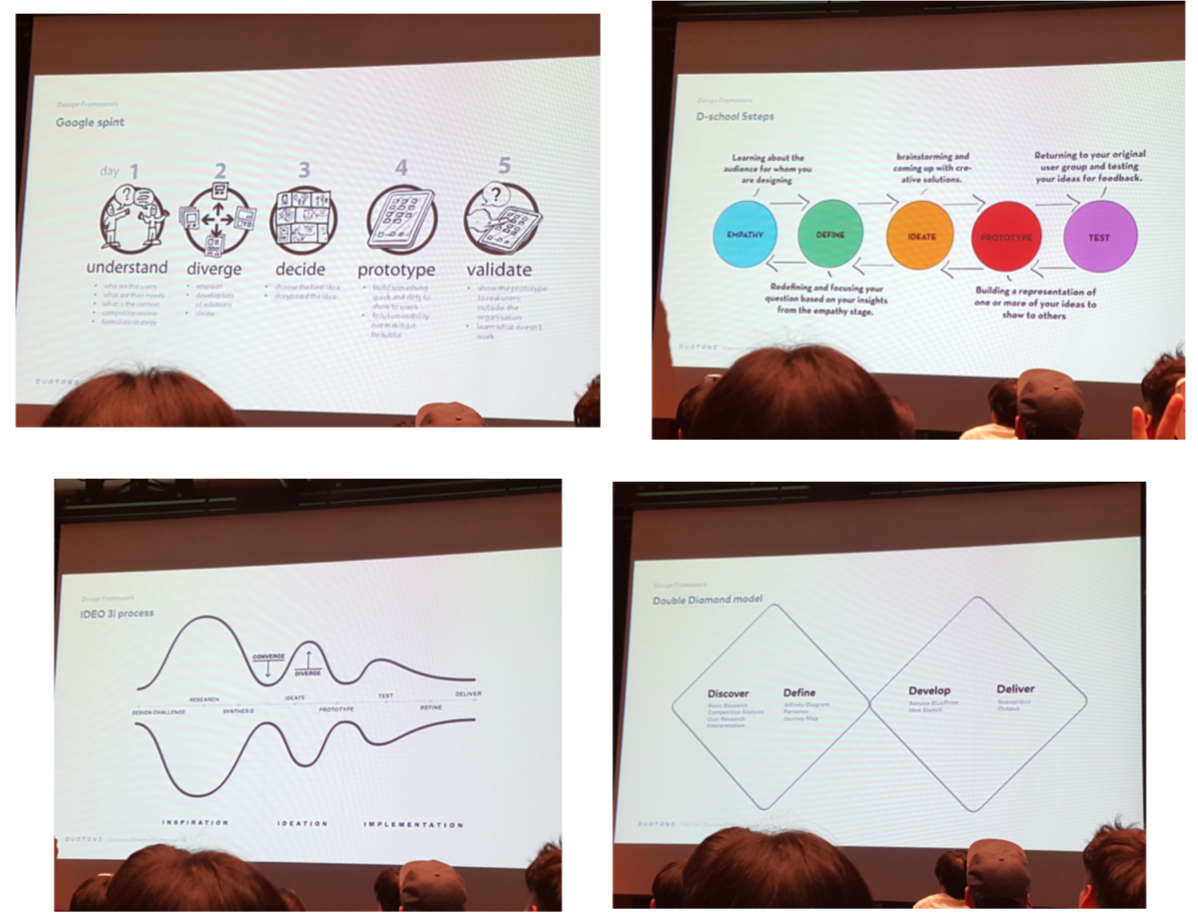
디자인 프레임워크와 디자인 시스템
명확한 디자인의 범위와 디자이너의 역할을 정의하고 체계적이며 효율적인 프로세스를 정의하여 쉽고, 빠르게 차별회된 디자인 컨셉을 잡고, 이를 시각화 할 수 있는 생각의 지도와 레퍼런스를 만들자.

- 디파인
>definitive goal-디자인에 있어서 궁극적인 목표는 정확히 무엇인가? - 디자인
- 디벨롭
>스타일 가이드 ,디자인 템플릿, 프로덕션
*디자인 프로세스는 정해진것은 아님
추천서적 : 101 디자인 메소드

- 00 Pre-study : background research, Analysis
- Goal : brand sprint, golden circle
- Direction : evolution vs innovation. pros&cons
- Keywords : semantic, functional, verval...brain storming 04 Visualization : mood board
- Sketch : idea speed date
- Communication (05~06 반복)
나만의 디자인 프레임웍을 만들자
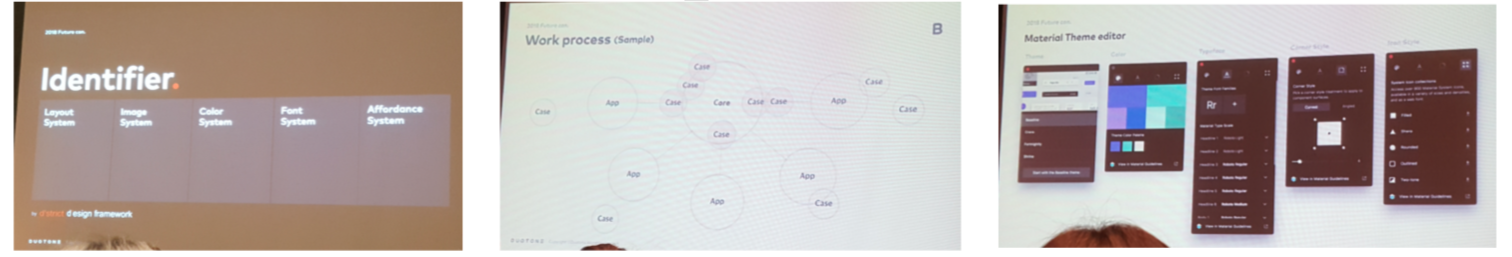
디자인 시스템 (디자인 랭귀지) = UI kit
- 애플의 스노우화이트
- 마이크로소프트 메트로
- 구글의 머터리얼 디자인


샘플 워크프로세스
-삼성 core팀 : 시스템의 코어 제작 app제작시 코어가이드 참고 > 중복된 가이드는 코어팀에 전달
이슈 : 글로벌,랭귀지,스탠다드,etc
-머테리얼 2.0 가이드를 참고, 머터리얼의 스케치의 edit 수집, 컴포넌트 분야별로 정리
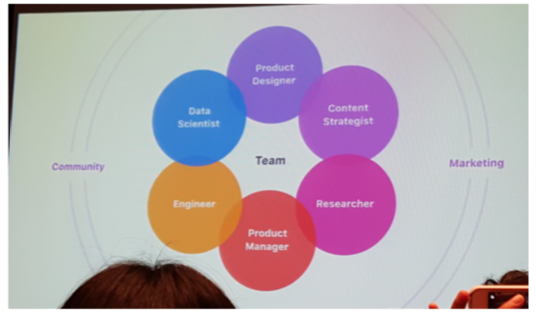
5.인스타그램 Product design
Product Design의 역할과 갖춰야 할 책임감 /instagram product designer_Jason kim
인스타그램 미션 : 사진을 쉽게 촬영하고 여러사람들과 공유
Bringing you closer to the people and things you love
>미션은 디자인씽킹의 뿌리

| 리서쳐 | 사용자조사, 사용자 확인 |
| 프로덕트 디자이너 | 문제점 파악, 솔루션, 일러스트레이션, 프로토타이핑 |

인스타그램 프로세스
- Discover : 문제점 해결에 대해 많은 연구
- Deign : 사용자가 어떠한 경험을 할것인지에 대해 분석하고 더 나은 경험을 위한 디자인 연구, 사용자 피드백 중심 사용자 의견 반영
- Deliver : 사용자 반응 분석, 개선에 대한 구상
리서쳐를 통해 사용자가 직면하고있는 문제점을 도출하고 데이터 사이언티스트와 함께 데이터에서의 문제점 확인
아이디어 > 리서치 > 사용자 조사 > 적합한 솔루션인지 확인 > 엔지니어와 공유
프로토타입으로 인해 엔지니어와 커뮤니케이션의 중요함, 결국 모든팀 구성원과 함께
가치관과 원칙
- Community First (사용자가 없다면 존재하지않다)
- Simplicity Matters (쉽고 간단)
- Inspire Creativity (모든것을 표현 할 수 있게)
| Focus on Craft | 창의성, 목적의식, 세심함 디자이너로써 이념과 자부심을 갖는다 |
| Rigorously Define Problem | 광범위한 문제를 실행가능한 문제로 나누어 인식함 |
| Do the Simple Thins First | 불필요한 기능을 없애고 화려한 디자인보다는 필요한 디자인을 |
| Be intentional | 본인의 자부심 |
| Be Humble | 엄격해야 한다 |
Q. 실패했던 디자인?
왜 실패했는지 분석.. 어느 요소가 실패했는지 어느 요소가 잘되는 부분인지를 파악하여 문제해결
Q. 스토리에서 좋아요를 없앤이유?
좋아요의 주객전도로 인한 인스타그램의 목적인 다양한 사진이 공유가 되지않기 때문에
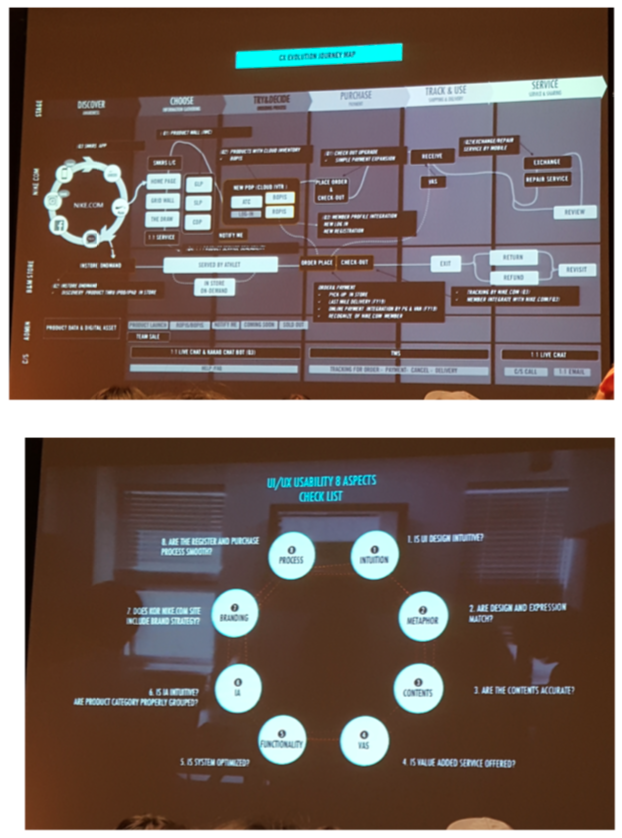
6.나이키 Customer Experience
마찰을 없애고 차이를 창조하라. Remove Friction, Create Distinction /nike CXmanager_노이숙
쇼핑을 하는데에 있어서 불편함을 제거하고 차별화된 서비스를 제공
미션과 비전을 통해서 프로젝트방향성이 설계됨

1.나이키 닷컴의 경험 향상
>어떻게 하면 나이키 닷컴의 경험을 글로벌 나이키닷컴의 경험과 함께 할 수 있는지
2.글로벌 프로덕트를 오컬라이제이션 할 때 어떻게 현지화 시키는지 -어떠한 기능이 필요한지 그것에 대해 개발자와 디자이너와 함께 리뷰
>개발 되기전, ux ui는 유저테스트와 유저 리서치
>그로스 해킹 프로세스 MVP플로우로 운영 (4주 진행)
>데이터 사이언스를 통해 사용자 조사 활용
>클라우드 협업앱을 통해서 작업 진행상황, 퍼포먼스를 리얼타임으로 체크
>notofy me : 제품 재입고,품절,커밍순시 어떻게 고객에게 전달을 하는지
= 스탁 컴인, 바이잇, 모바일 알람 (기존의 비즈니스 모델을 파악)
3.디지털 경험을 마켓에 어떻게 커넥트 시키는지
>CTM : 언제 어디서나 나이키제품 서비스를 받을 수 있게
Make it easy to find and buy : 어디서나 쉽게 제품을 사야함
Make it convenient To get and return : 제품을 어디서든지 바로 사고 찾아보고 리턴을 할 수 있게
Make it personal for members : 멤버중심으로 개인화
'디자인 관련' 카테고리의 다른 글
| 디자이너의 맥북프로 후기 16인치 M1PRO 커스텀 CTO (0) | 2022.01.28 |
|---|---|
| [디자인 워크샵] 스탠포드x홍익대 디자인 엔지니어링 워크샵 리뷰 (0) | 2021.12.20 |
| 디자이너 단가! 나는 얼마 받아야될까? 객관적 지표로 확인하기 (0) | 2021.08.09 |
| [서비스 분석] 탈중앙화 블록체인 지갑의 니모닉에 대해서 - Use case (0) | 2021.07.23 |
| 디자이너의 키움증권서비스 경험기 : 대체 미국주식은 언제 살 수 있는걸까.. (0) | 2021.06.29 |