2023. 7. 12. 12:09ㆍProduct 디자인

그레이 컬러는 머티리얼 디자인의 그레이 컬러코드를 가져와서 컬러파렛트 작업 고고! 그리고 다크테마를 위해 그대로 반전시켰다.
사실은 맞춰보면서 다크테마 컬러를 수정해야 하지만 일단 테마가 어떻게 나오는지 확인 후 작업하기로

컬러 파렛트를 만든 후 원하는 색상을 선택 한담에, Fill에서 Style 버튼을 누른 후 라이브러리 창에서 플러스 버튼을 누른다.
그러면 배리어블 탭이 등장하는데 크리에이트 버튼을 눌러 색상 하나하나 이름 지어주면서 지정을 해준다.

그럼 이렇게 로컬 배리어블에서 확인 할 수 있음 (팀 공유는 아직 모르겠다 나도 공부중 ㅠㅠ)
나는 900~50까지 10단계 컬러에 숫자를 부여해주고 Name에서 light/dark 이름 지어줬음!


그리고 모든 디자인을 영역으로 묶어준 후(또는 오토 레이아웃 사용)
레이어 스위치 모양에서 auto 선택!
(먼저 라이트모드를 기준으로 작업)

여기서 중요함
전체 영역을 프레임 씌워주고 하단 이미지처럼 light를 선택하면
레이어 이름옆에 뱃지가 붙는다

프레임 선택 후 레이어에서 Variable colle...~을 누르면 내가 만든 light/dark 선택 할 수 있다

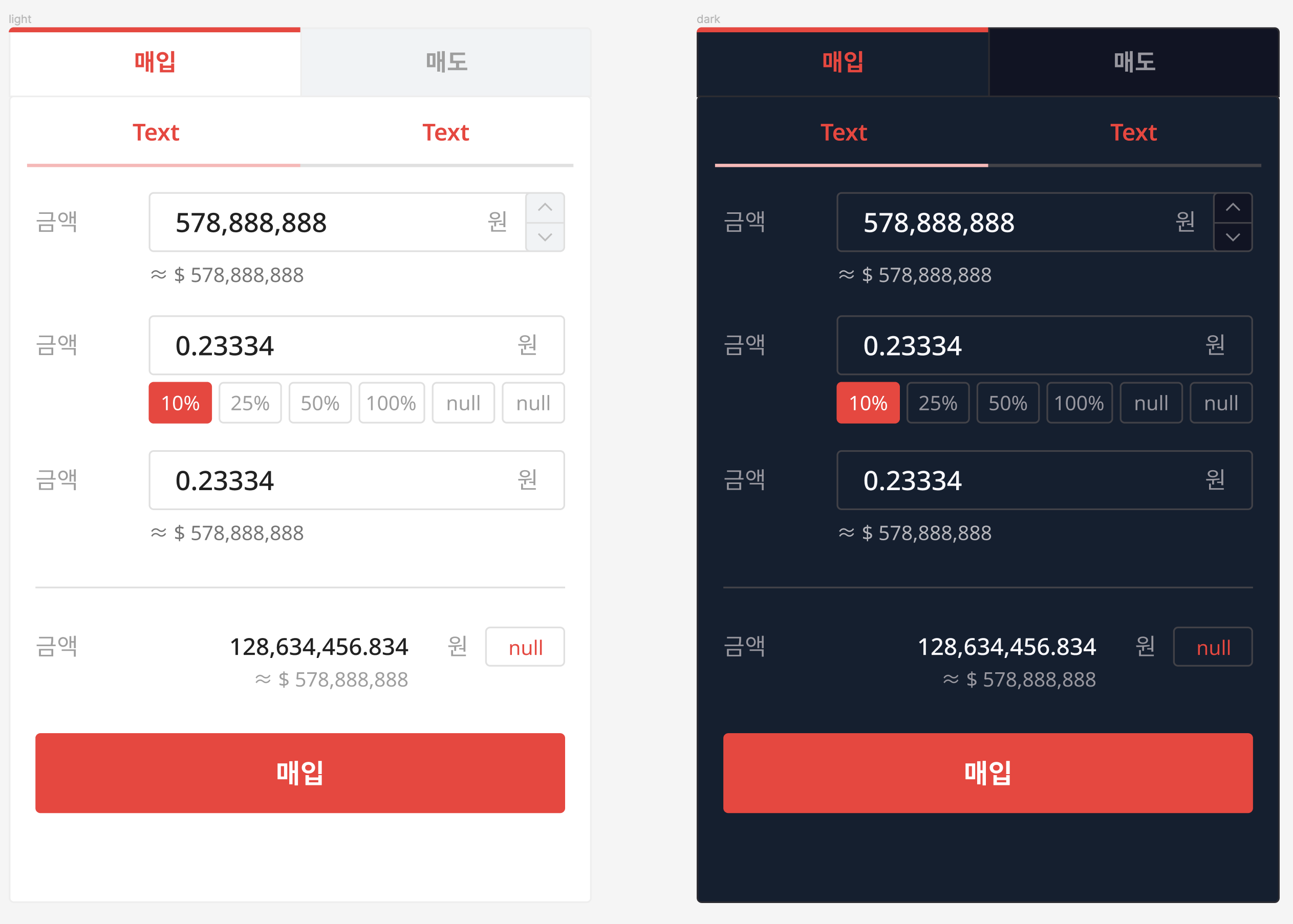
그럼 짠!! 이렇게 스위칭이 가능하다
어색한 부분이 많지만.. 이렇게 배리어블 기능을 이용해 스위칭 하는 방법을 배웠다
끝
다음 포스팅은 지금도 헤메고있는... 오토 레이아웃으로 찾아올 예정
'Product 디자인' 카테고리의 다른 글
| [피그마] 왕초보 오토레이아웃(Auto layout)으로 Button 만들기 (0) | 2023.08.01 |
|---|---|
| 2023 iOS/AOS 스토어 스크린샷(스토어 이미지) 사이즈 (0) | 2023.07.31 |
| [디자인 시스템/스타일 가이드] tooltip에 대해서 (0) | 2023.05.24 |
| [디자인 시스템/스타일 가이드] tabs UI에 대해서 (0) | 2023.05.23 |
| 토스 증권 클론 디자인! 라이트/다크모드 1:1 테마 적용해보기 (0) | 2023.05.22 |