2023. 8. 17. 17:06ㆍProduct 디자인

이전 글에서는 오토레이아웃으로 버튼 만드는 방법을 간단하게 만들었다.
오토레이아웃 패널에 대해 간단하게 알 수 있었는데 이번에는 응용 버전으로 리스트를 만들어봤다.
2023.08.01 - [Product 디자인] - [피그마] 왕초보 오토레이아웃(Auto layout)으로 Button 만들기
[피그마] 왕초보 오토레이아웃(Auto layout)으로 Button 만들기
어라인(Align) 알아보기 먼저 아래 이미지처럼 프레임 만들어주고 텍스트 추가해서 버튼 만들어 준다 프레임+텍스트 레이어 두개 잡고 마우스 오른쪽 클릭해서 Add auto layout을 선택(아래 이미지)하
null-piglet.tistory.com
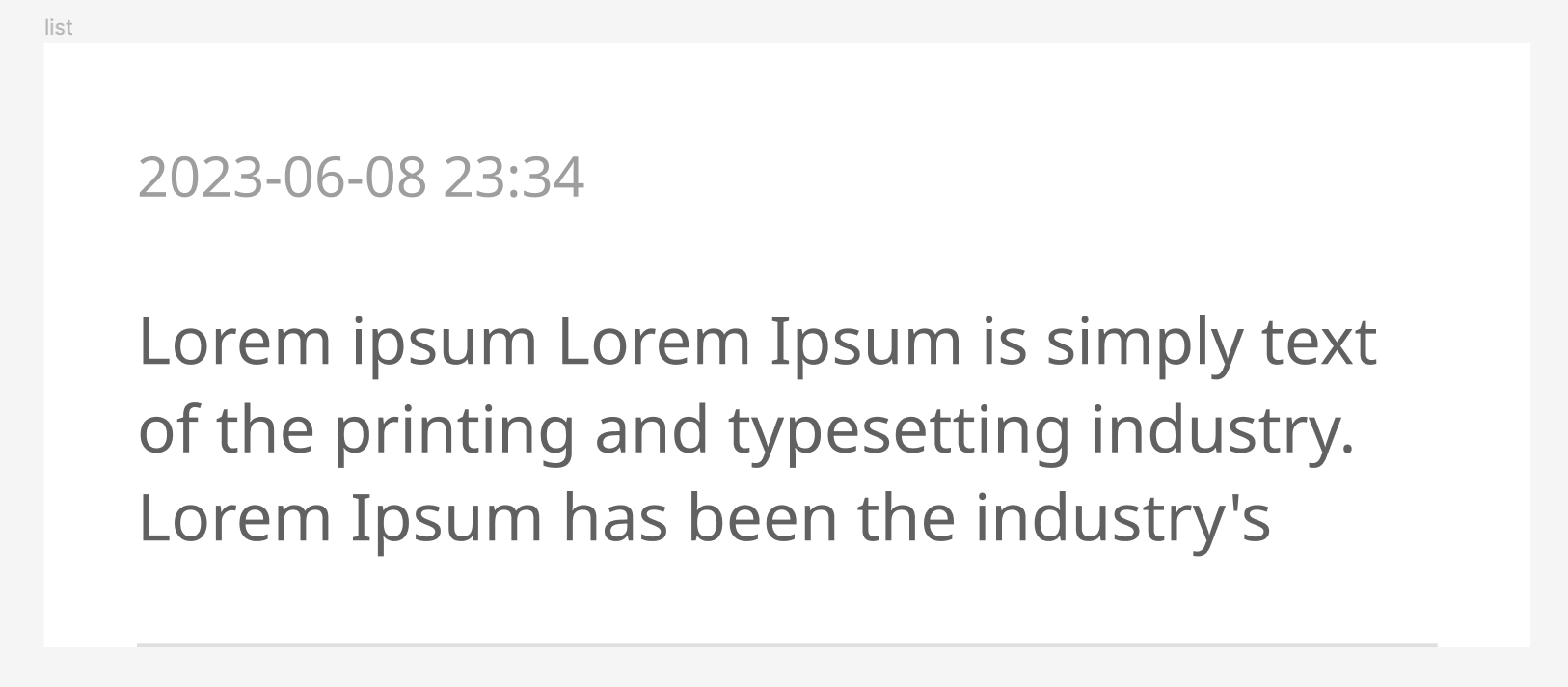
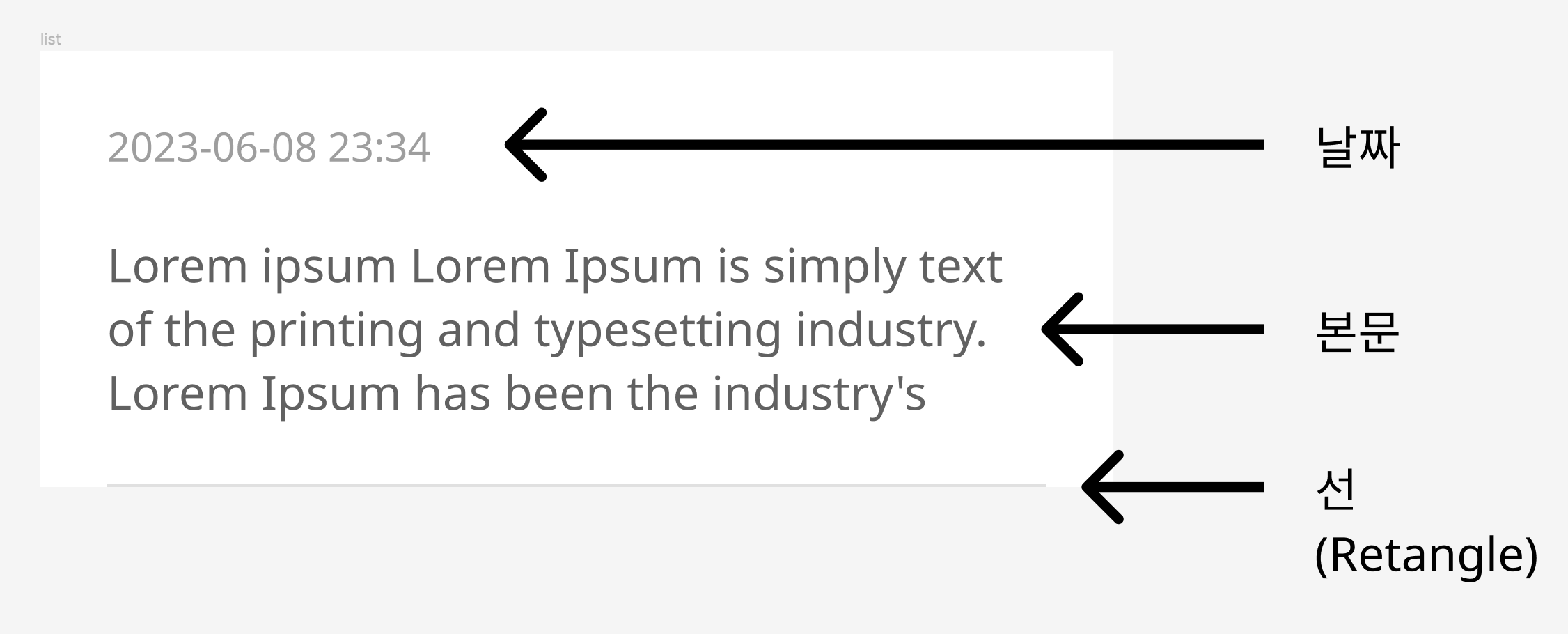
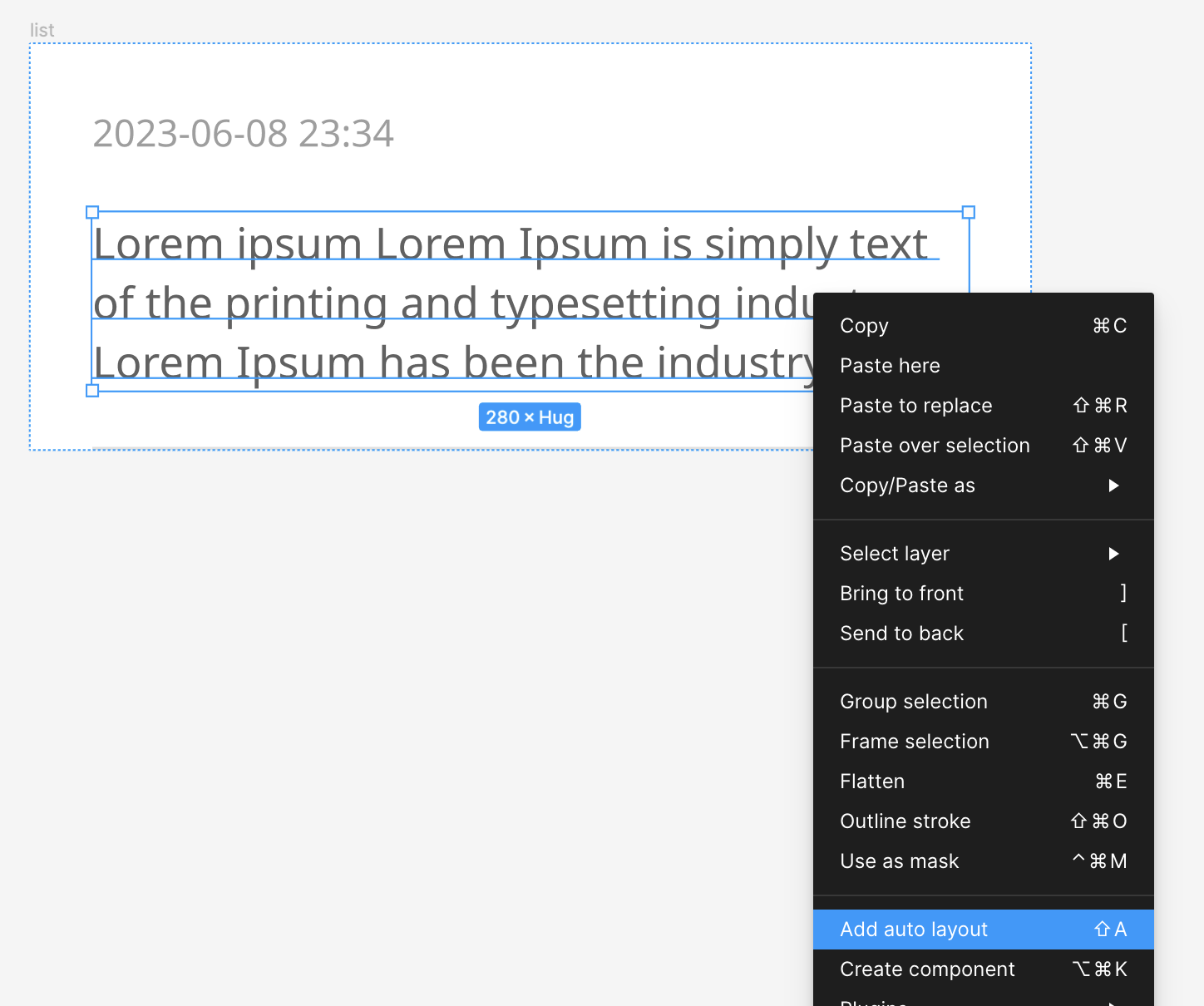
먼저 프레임으로 배경을 깔고 날짜 텍스트, 본문 텍스트, 구분 짓는 선 총 3개의 레이어를 만들어 준다



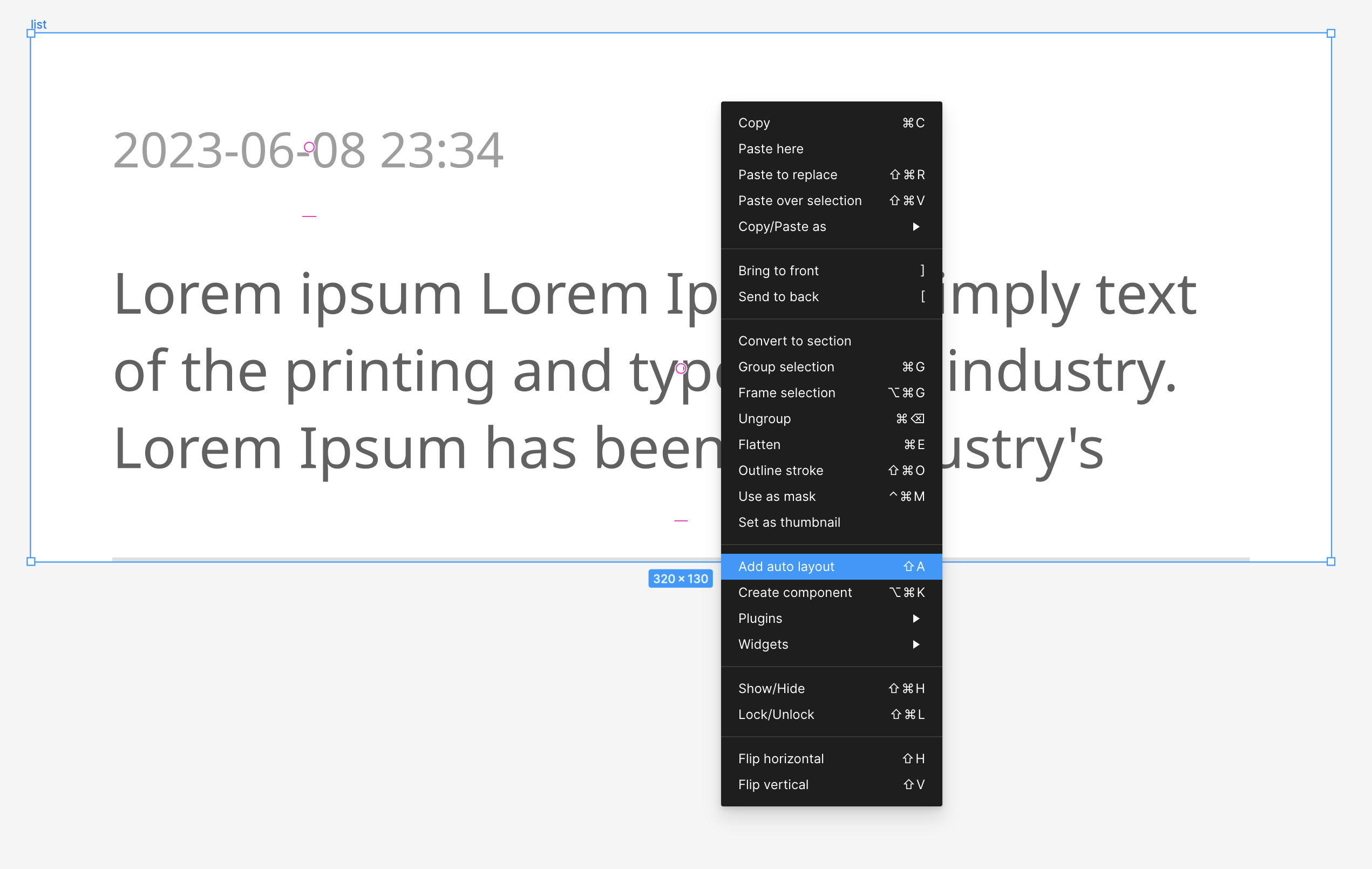
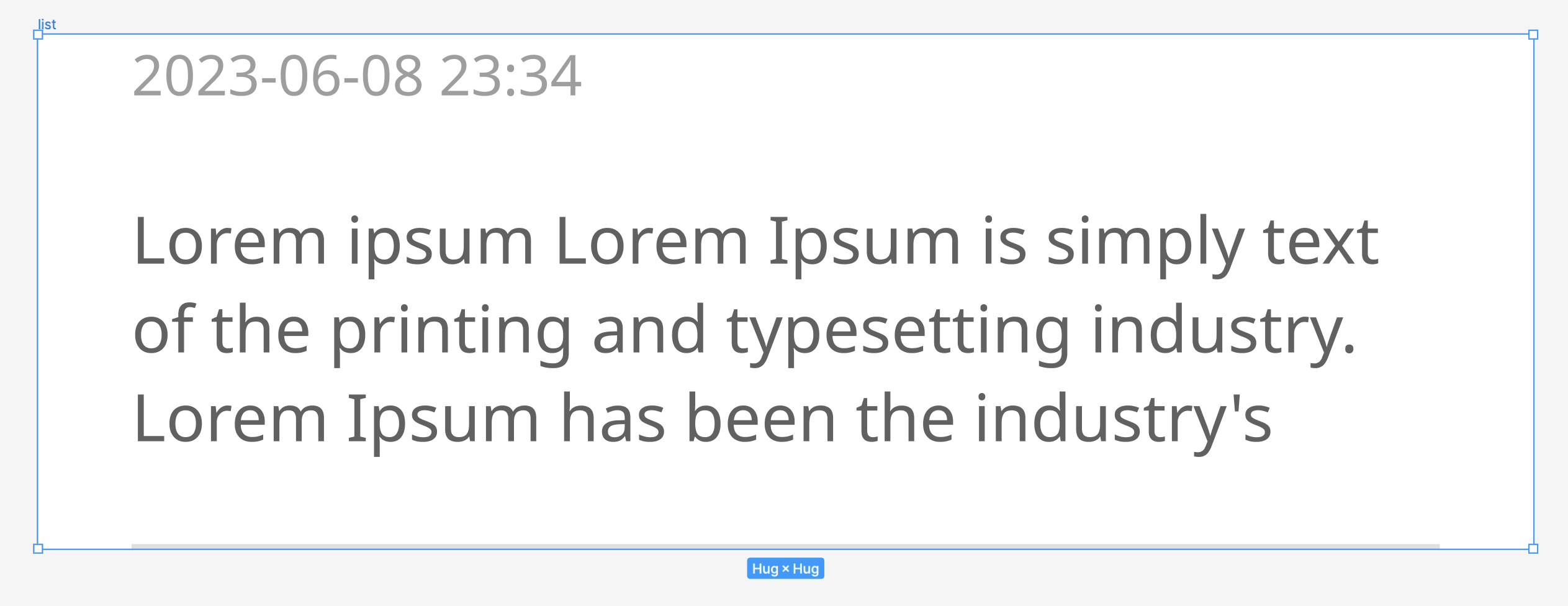
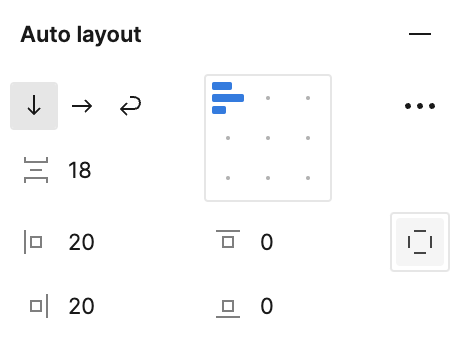
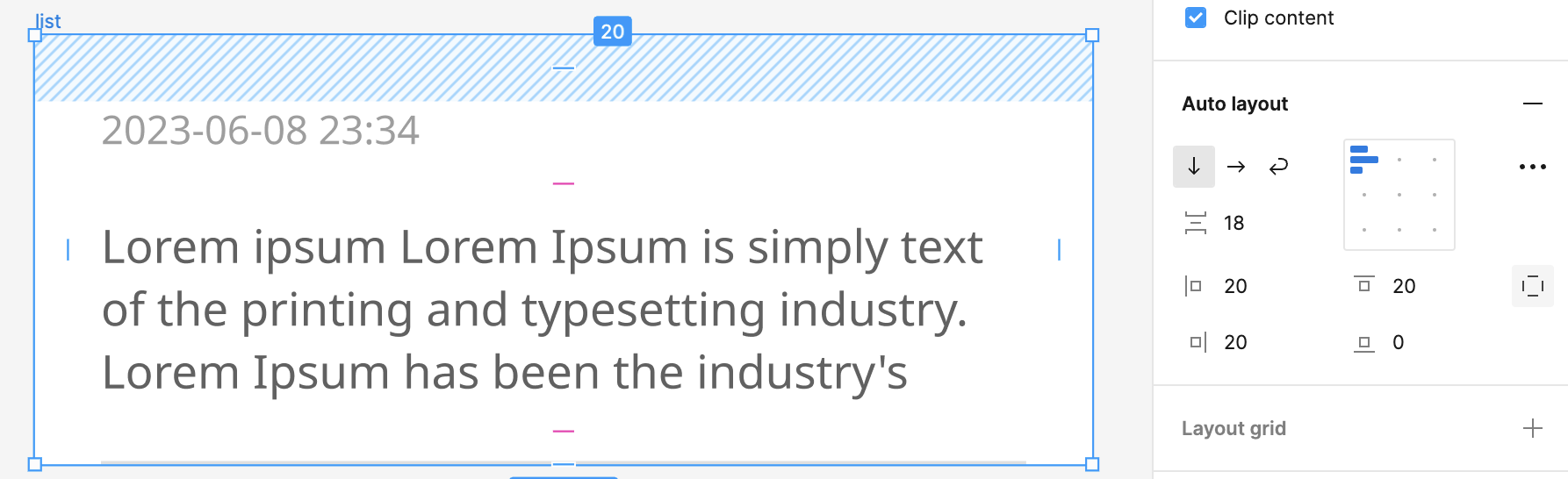
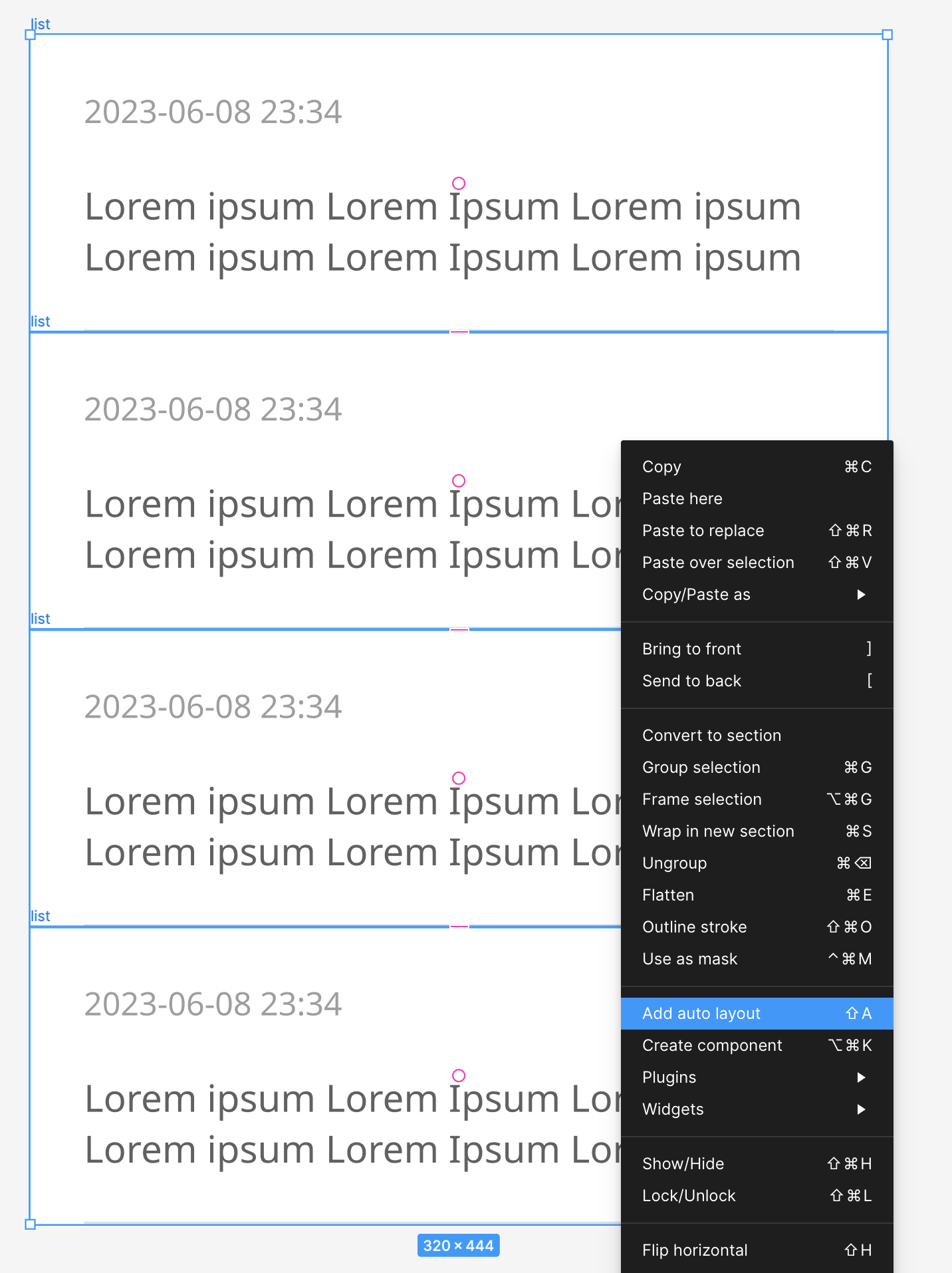
프레임안에 3개의 레이어가 다 들어가있는 상태로 오토레이아웃을 눌러주면 하단 오른쪽 이미지처럼 변경된다


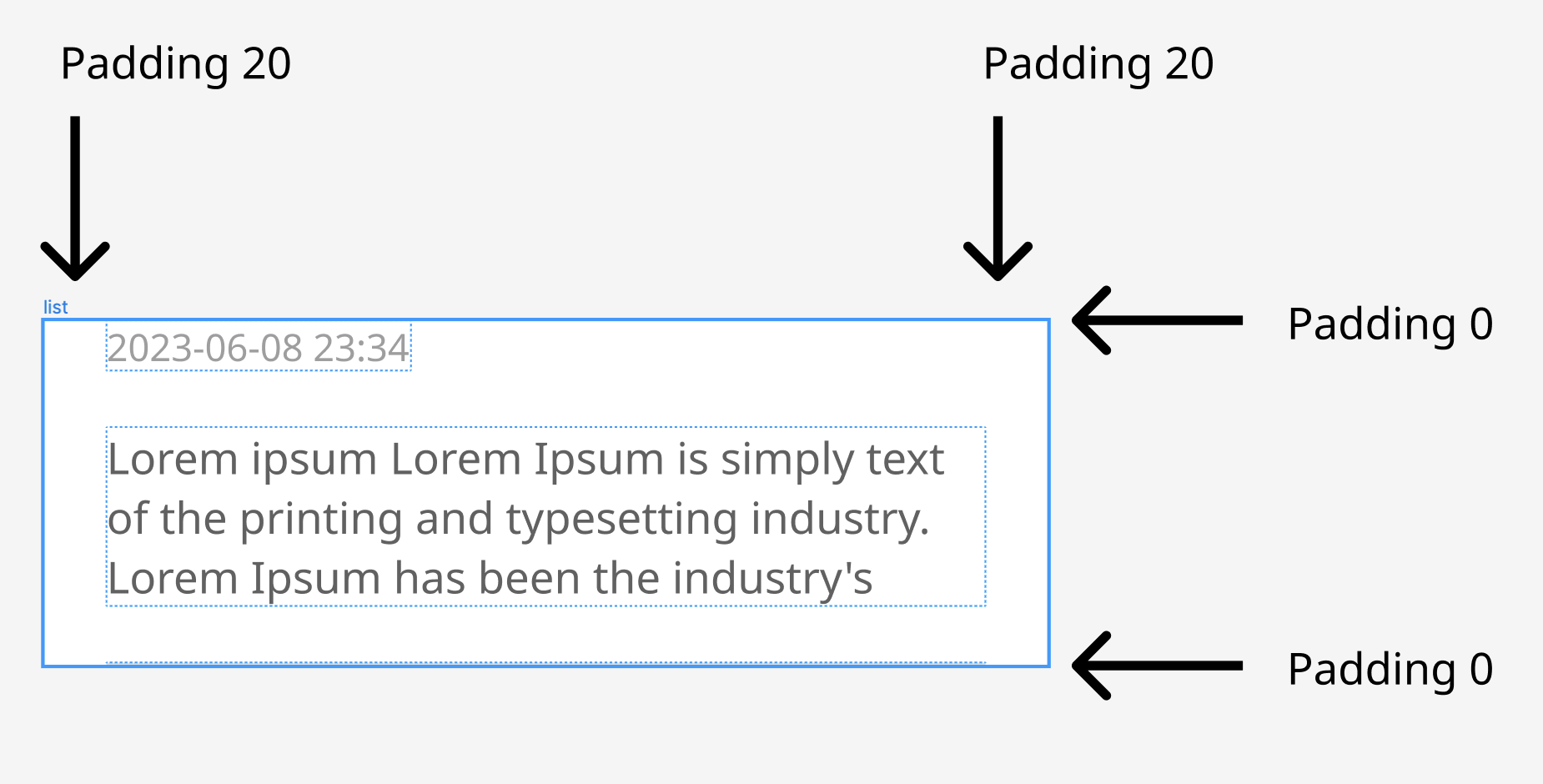
오른쪽 패널을 보면 패딩값을 볼 수 있다.
상단 하단은 패딩값이 0이므로 날짜 텍스트 상단에 여백이 없는걸 확인 할 수 있고
하단 선 밑에도 여백이 없는걸 볼 수 있음



거의 다 왔다!!
날짜 텍스트에는 오토레이아웃을 줘도되고 안줘도 됨 왜냐하면 날짜가 두줄로 변경되지 않을테니까.. 하지만 난 줬다.
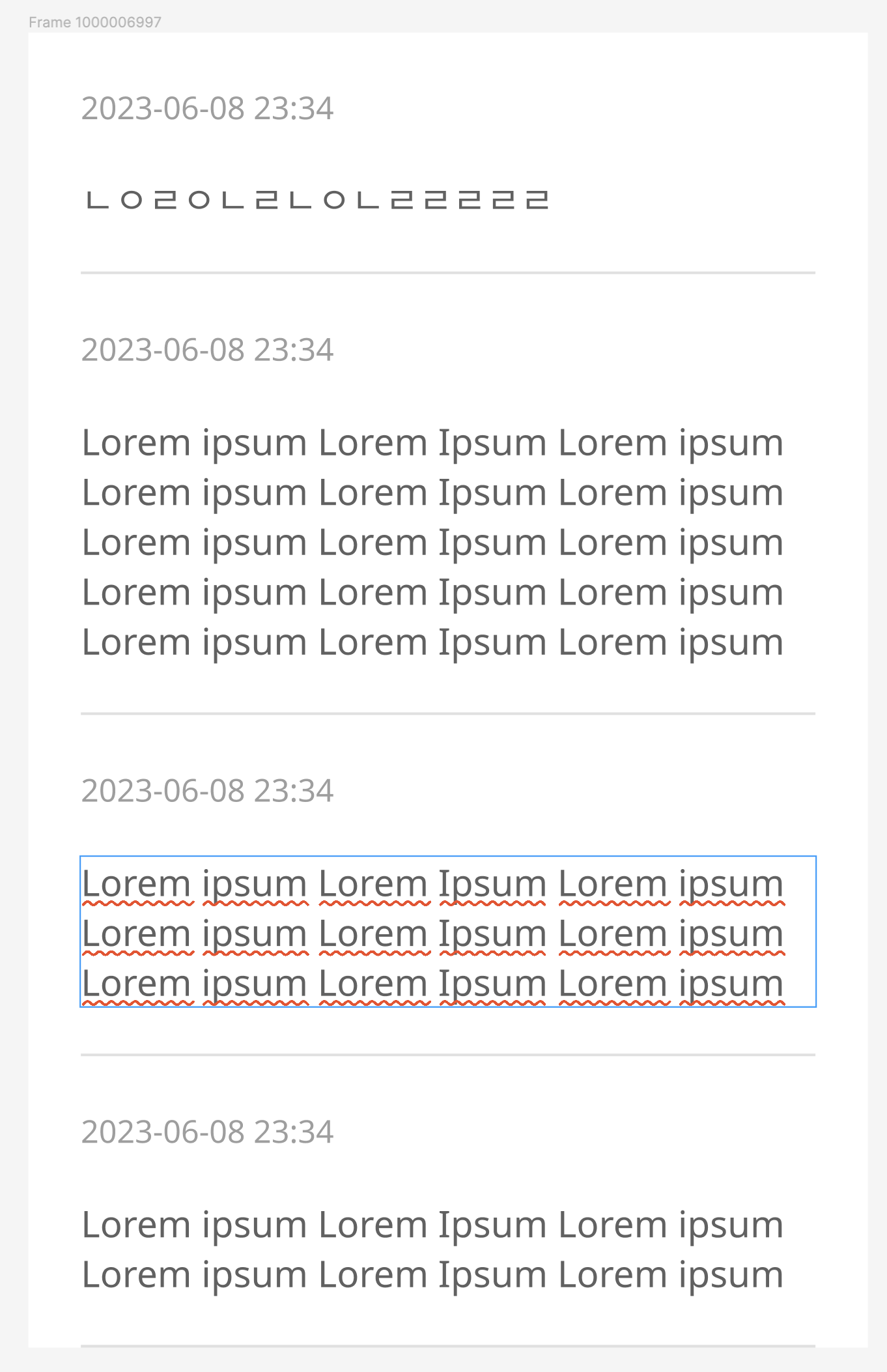
이제 본문 텍스트 차례, 본문 텍스트는 1줄, 2줄, 3줄, 4줄... 여러줄이 될 수 있기 때문에 오토레이아웃을 준다.



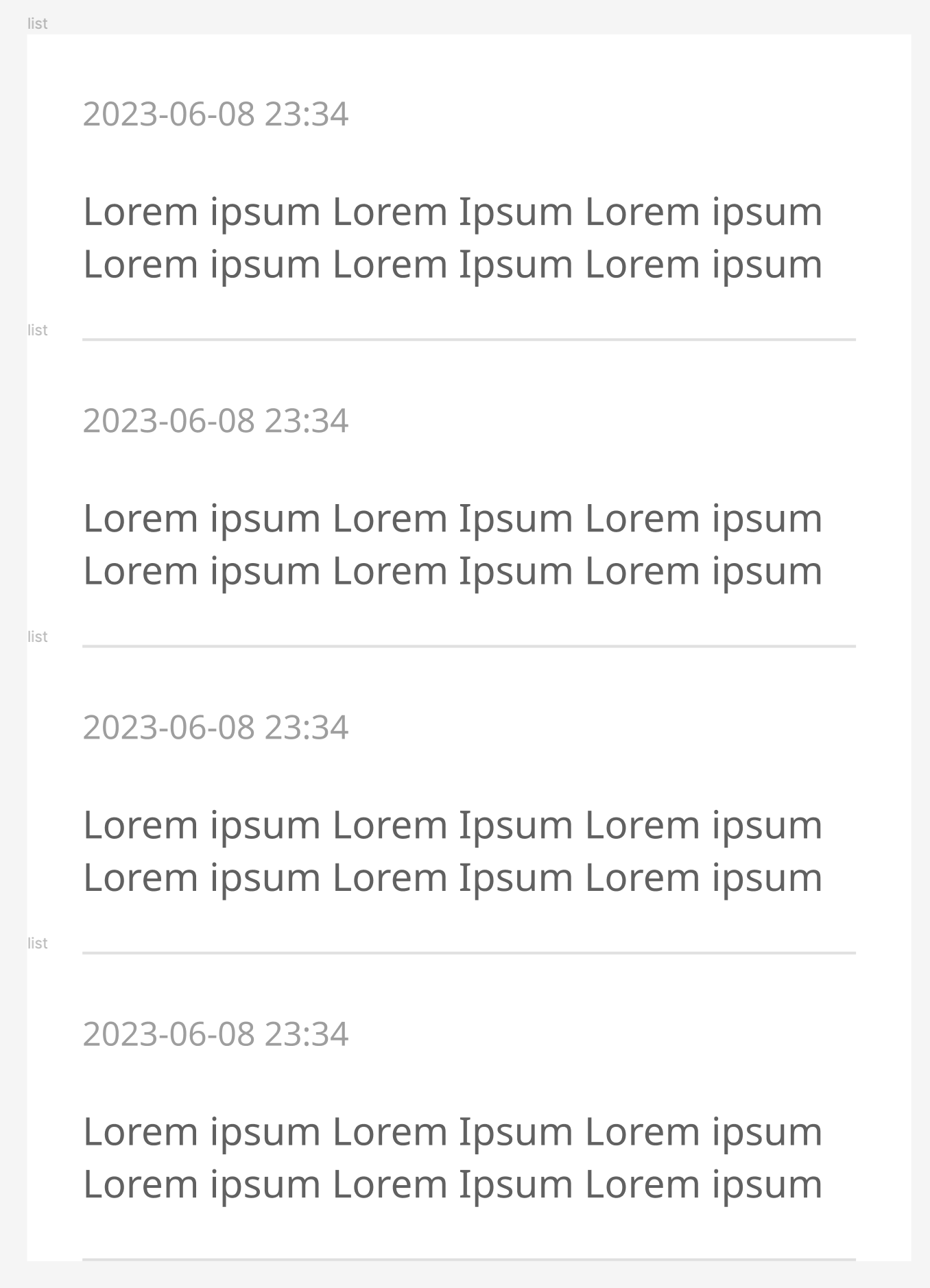
이제 리스트를 밑으로 복붙 복붙해준다.



본문 텍스트를 2줄, 3줄.. 여러줄로 수정시 밑 여백이 자동으로 맞춰지는걸 확인 할 수 있음
끝!
이번 리스트는 간단하게 만들어졌다.
오토레이아웃의 패널 중 몇몇은 아직도 미스테리... 좀 더 공부해야겠다.
다음에도 좀 더 심화된 리스트 만들기로 돌아올 예정..

'Product 디자인' 카테고리의 다른 글
| [디자인 시스템 제작기] Foundation (0) | 2023.11.29 |
|---|---|
| [피그마] 왕초보 오토레이아웃(Auto layout)으로 반응형 카드(card) UI만들기 (0) | 2023.09.04 |
| [피그마] 왕초보 오토레이아웃(Auto layout)으로 Button 만들기 (0) | 2023.08.01 |
| 2023 iOS/AOS 스토어 스크린샷(스토어 이미지) 사이즈 (0) | 2023.07.31 |
| [피그마] 배리어블(Variable) 기능으로 라이트/다크모드 스위칭하기 (0) | 2023.07.12 |