2023. 8. 1. 19:05ㆍProduct 디자인
어라인(Align) 알아보기
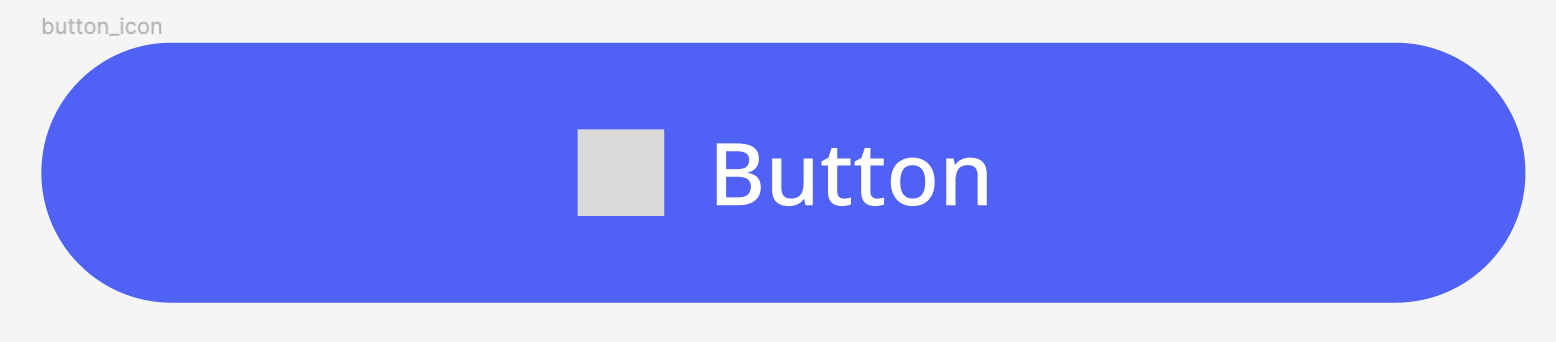
먼저 아래 이미지처럼 프레임 만들어주고 텍스트 추가해서 버튼 만들어 준다


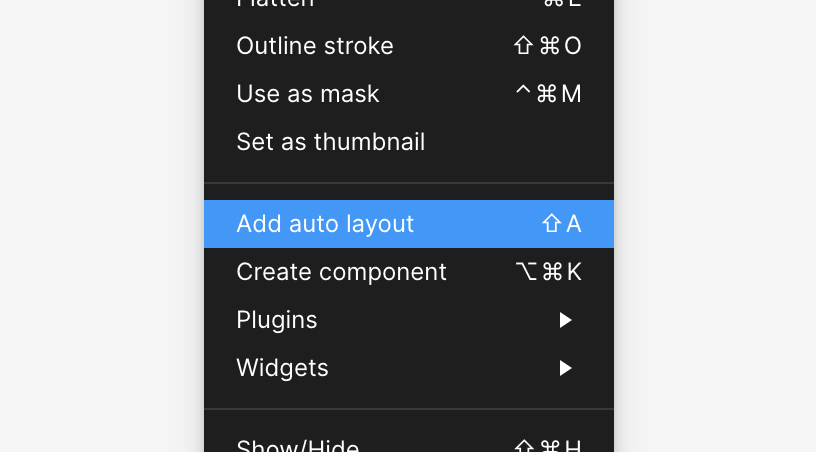
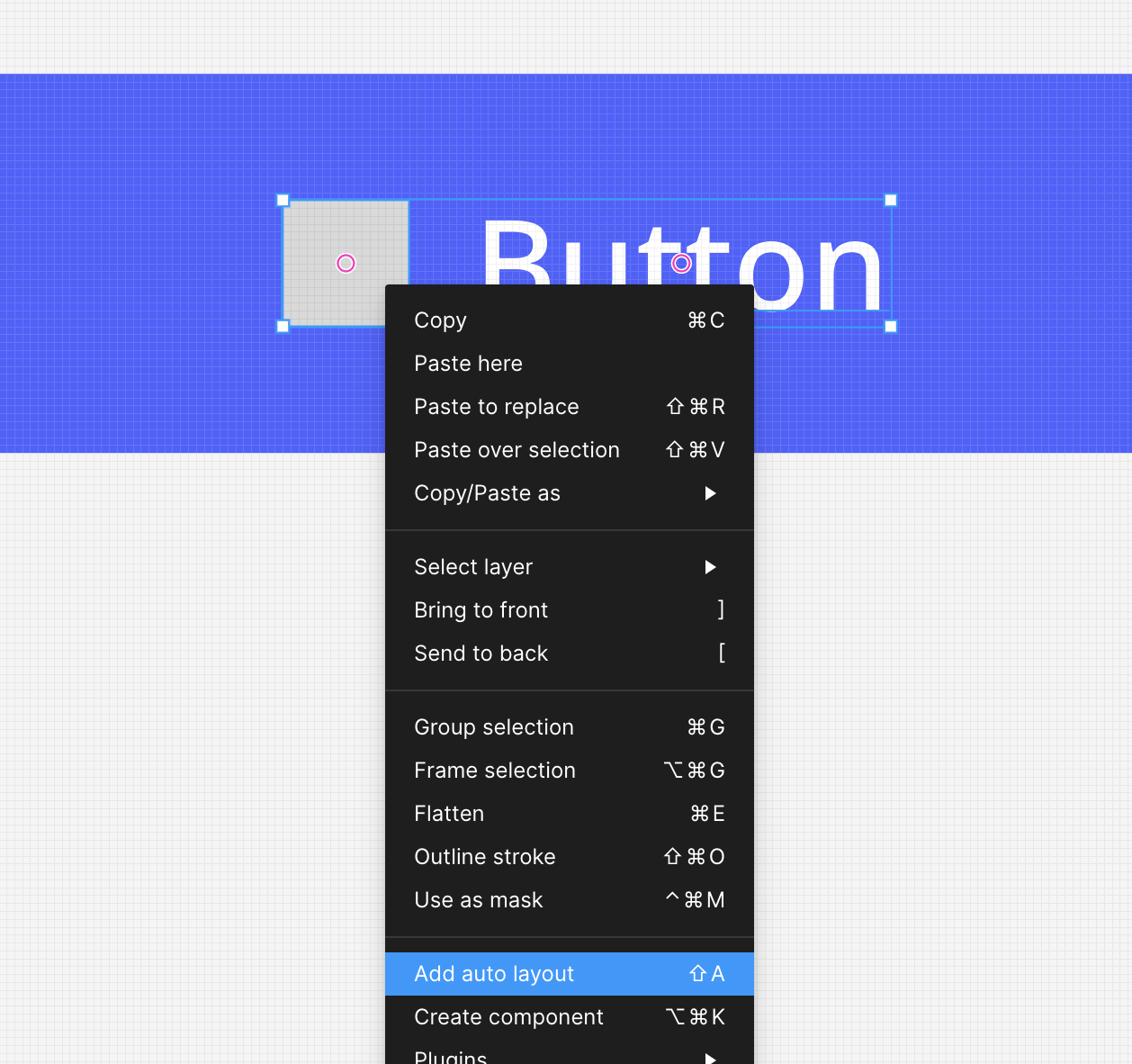
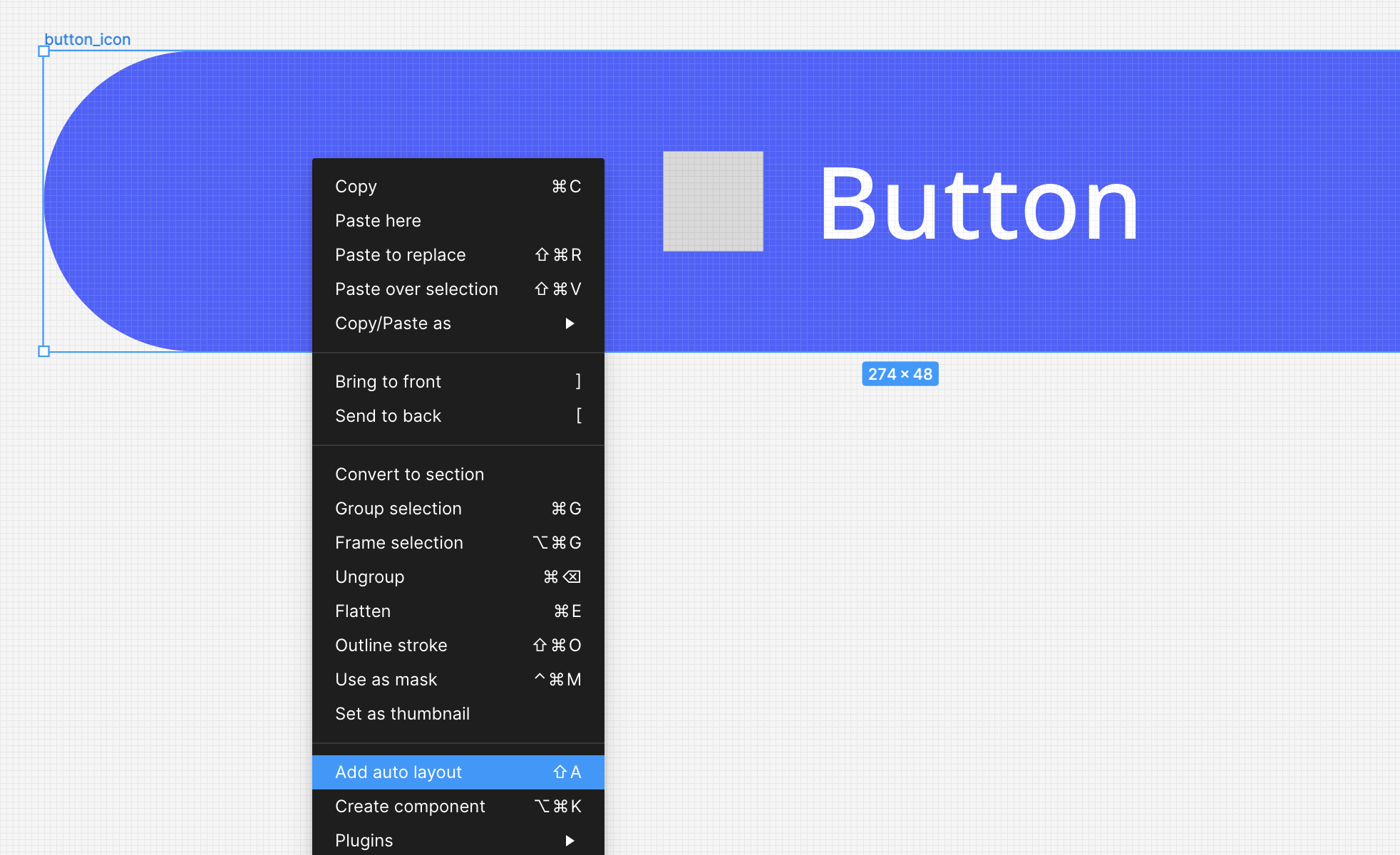
프레임+텍스트 레이어 두개 잡고 마우스 오른쪽 클릭해서 Add auto layout을 선택(아래 이미지)하거나
쉬프트+A

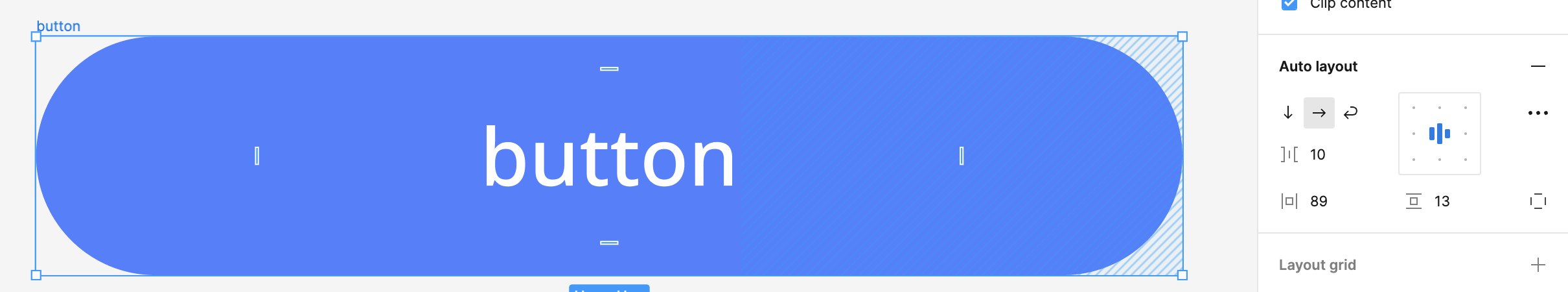
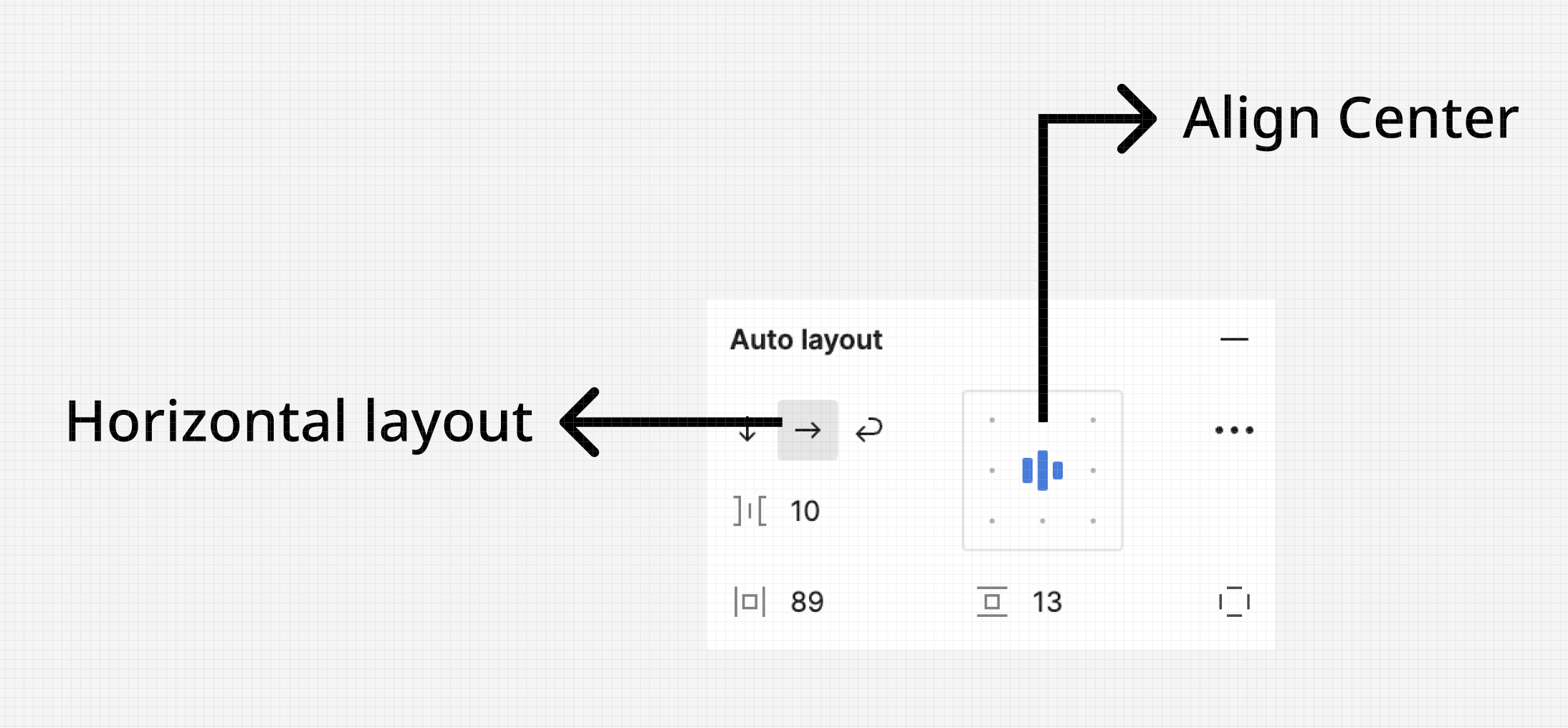
오토 레이아웃으로 만들어주면 오른쪽 패널에 오토레이아웃이 활성화 된다.


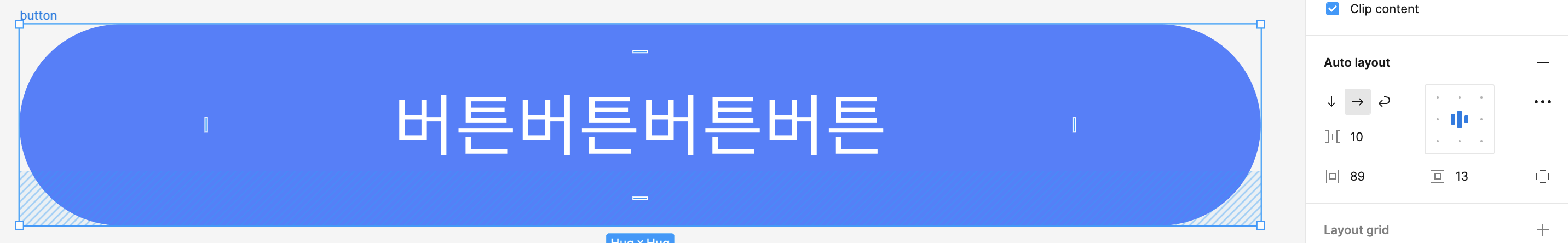
Horizontal layout/Align center 상태이며
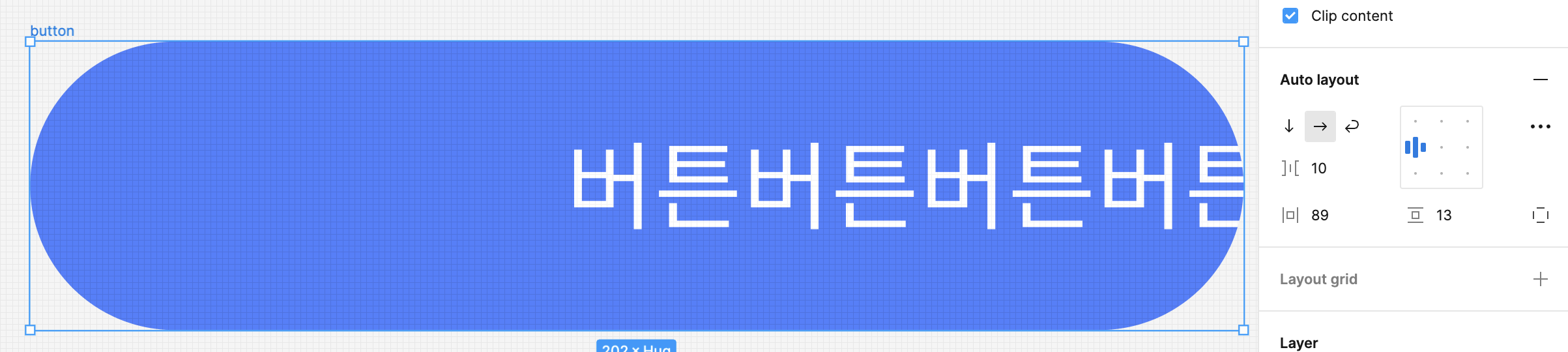
버튼 텍스트를 바꿔주면 center 기준으로 버튼이 자동으로 늘어남


Align 선택시 텍스트가 고정되기 때문에 이 부분을 활용해서 추후에 반복되는 리스트UI 작업이 가능하다.
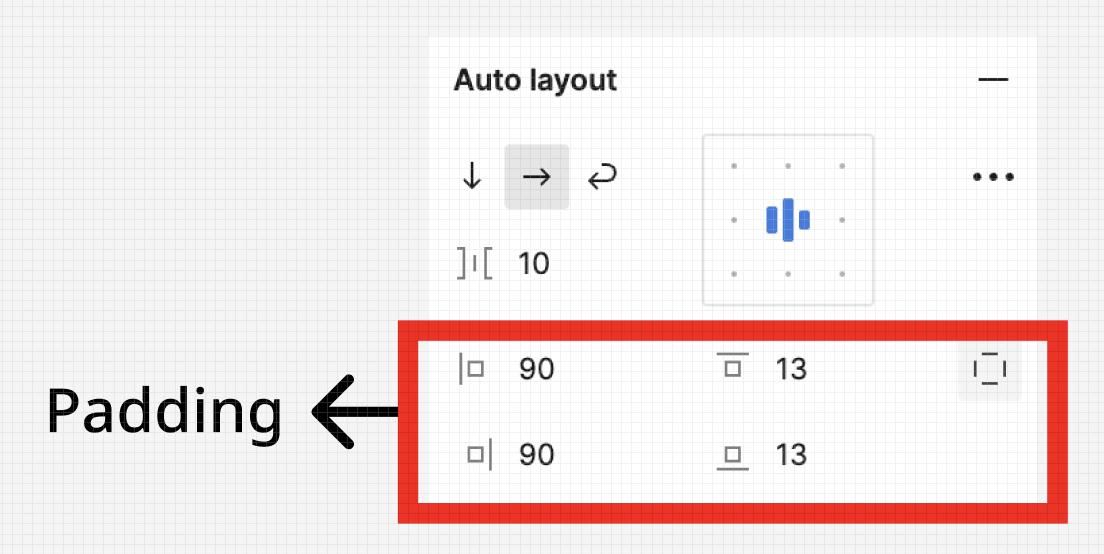
패딩값(Padding) 알아보기
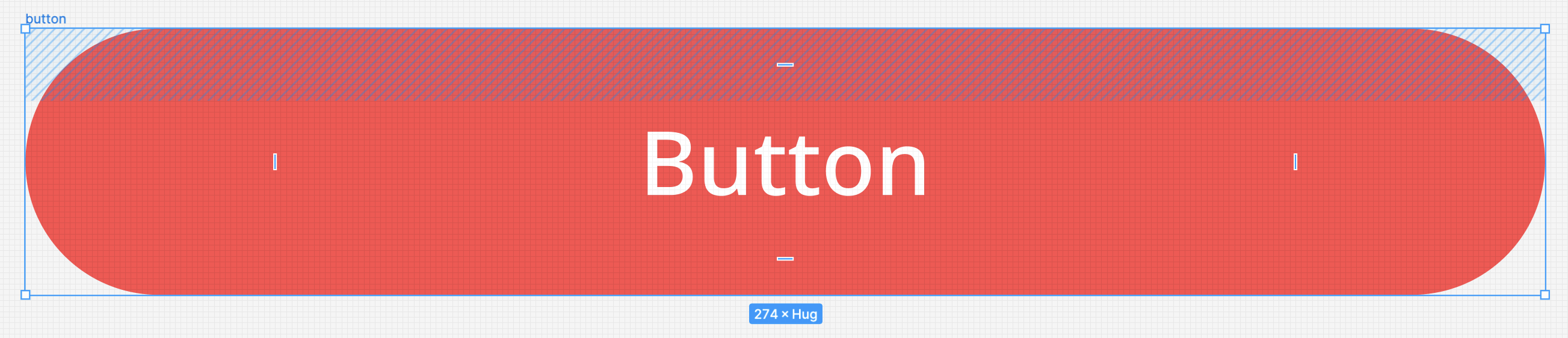
파란색 빗금쳐진 부분이 상단 Padding이며
마우스 오버시 확인이 가능하다

마우스로 조절 할 수도 있고 하단 이미지처럼 패널에서 아이콘 눌러 수치로 조절 가능하다.

응용해서 아이콘 버튼 만들기!


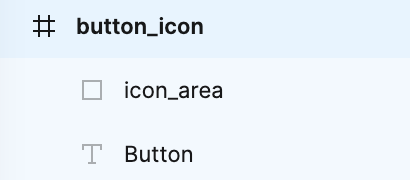
프레임, 아이콘 영역, text 총 3개의 레이어를 만들어준다. (rectangle으로 버튼 배경을 만들지 않음!!)

첫번째, 아이콘, text 두개 잡은 후 오토레이아웃을 준다.
두번째, 그리고 한번 더 프레임까지 잡은 후 오토레이아웃을 또 준다(하단 이미지)


but!!!
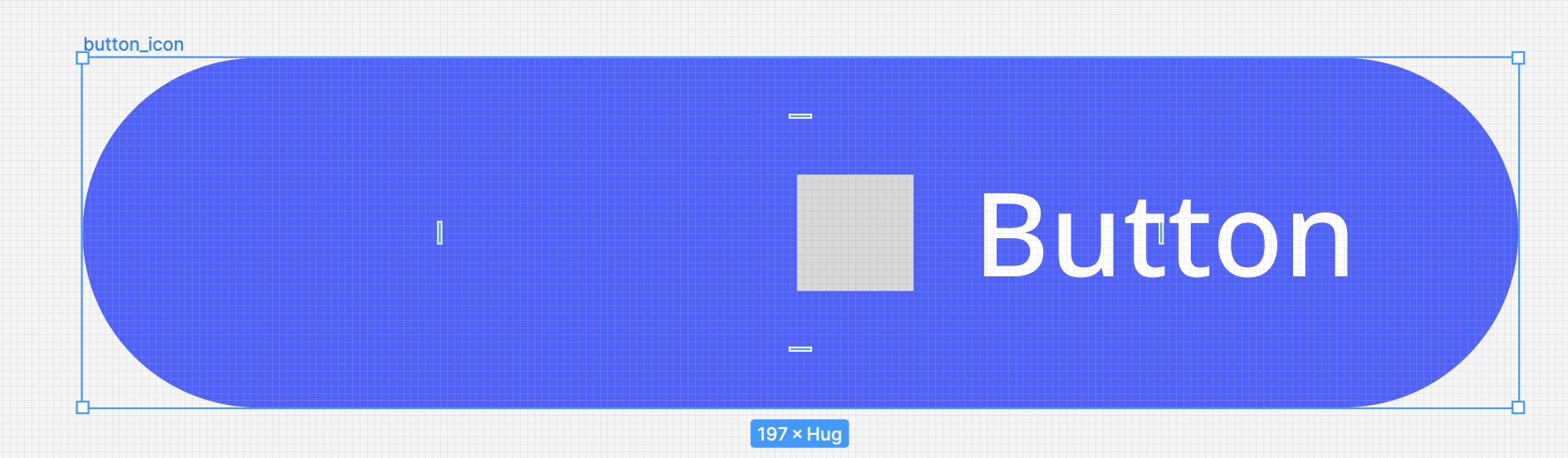
이 상태에서 Align을 설정하지 않고 사이즈를 줄이면 이렇게 되어버린다 ㅠㅠ

그래서 전체 프레임까지 잡은 오토레이아웃을 선택하고 오토레이아웃 패널에 가서
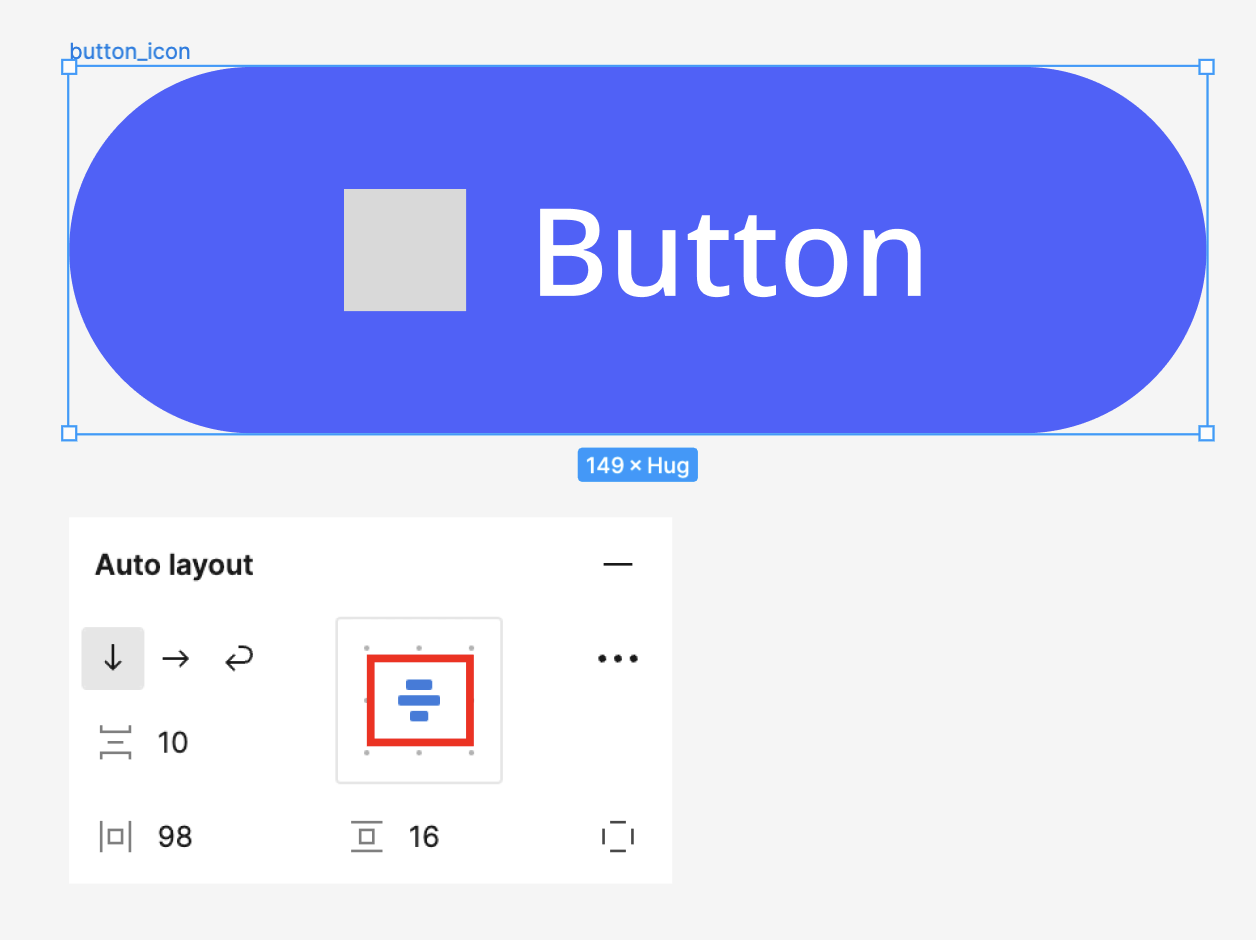
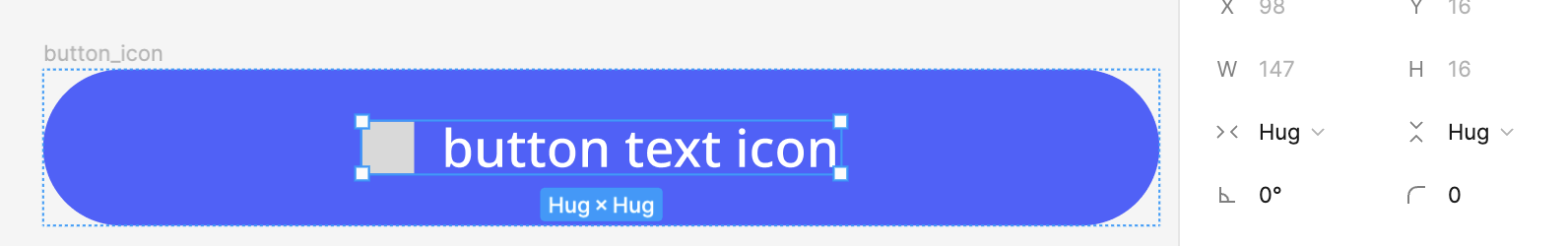
Align Center를 선택하고 사이즈를 줄이면 아이콘 영역과 텍스트가 자동으로 가운데로 위치한다.

오른쪽 상단 패널에서 Fiexd->Hug 바꿔주면 텍스트 입력시 패딩값에 맞춰서 버튼배경이 자동으로 늘어난다. (하단 이미지)

피그마의 오토레이아웃은 직접 하면서 적응해야한다.
나도 이것 저것 눌러보면서 알게된게 많다...
일단 오토레이아웃으로 버튼 만들기 끝!
다음 글은 리스트 만들기~
2023.08.17 - [Product 디자인] - [피그마] 왕초보 오토레이아웃(Auto layout)으로 리스트(list) 만들기
[피그마] 왕초보 오토레이아웃(Auto layout)으로 리스트(list) 만들기
이전 글에서는 오토레이아웃으로 버튼 만드는 방법을 간단하게 만들었다. 오토레이아웃 패널에 대해 간단하게 알 수 있었는데 이번에는 응용 버전으로 리스트를 만들어봤다. 2023.08.01 - [Product
null-piglet.tistory.com
'Product 디자인' 카테고리의 다른 글
| [피그마] 왕초보 오토레이아웃(Auto layout)으로 반응형 카드(card) UI만들기 (0) | 2023.09.04 |
|---|---|
| [피그마] 왕초보 오토레이아웃(Auto layout)으로 리스트(list) 만들기 (0) | 2023.08.17 |
| 2023 iOS/AOS 스토어 스크린샷(스토어 이미지) 사이즈 (0) | 2023.07.31 |
| [피그마] 배리어블(Variable) 기능으로 라이트/다크모드 스위칭하기 (1) | 2023.07.12 |
| [디자인 시스템/스타일 가이드] tooltip에 대해서 (0) | 2023.05.24 |