2023. 9. 4. 15:49ㆍProduct 디자인
세로형 카드에서 가로형 카드되는 반응형 카드 UI 만들기!

먼저 프레임을 만들어 준다. card 이름 지어주고 이펙트, 라운드 넣어줘서 디자인해준다.


카드에 rectangle으로 이미지 들어갈 영역 만들어주고
Unsplash 플러그인으로 이미지 넣어준다.
(이미지 플러그인은 다음 글에 소개할 예정)

이미지 밑에 Label, Heading, 본문, 프로필 이미지등등 텍스트들을 넣는다.
여기까지는 아직 오토레이아웃 노노!
참고로 Label/프로필 이미지는 레이어가 2개라서 그룹을 해줘야한다.
Label 그룹/프로필 그룹 이렇게 각각 그룹 따로!


이제 여기서부터 오토레이아웃 시작! 밑에 순서대로 하면 된다.
1. Label/Heading/본문/프로필 사진 4개 잡고 오토레이아웃을 준다.
2. 카드 프레임한테 오토레이아웃을 준다.(이 때는 패널 건드리면 안된다!)
3. 이미지 선택하고 크기를 Fill으로 변경한다. (이미지한테는 오토레이아웃을 주지않는다)
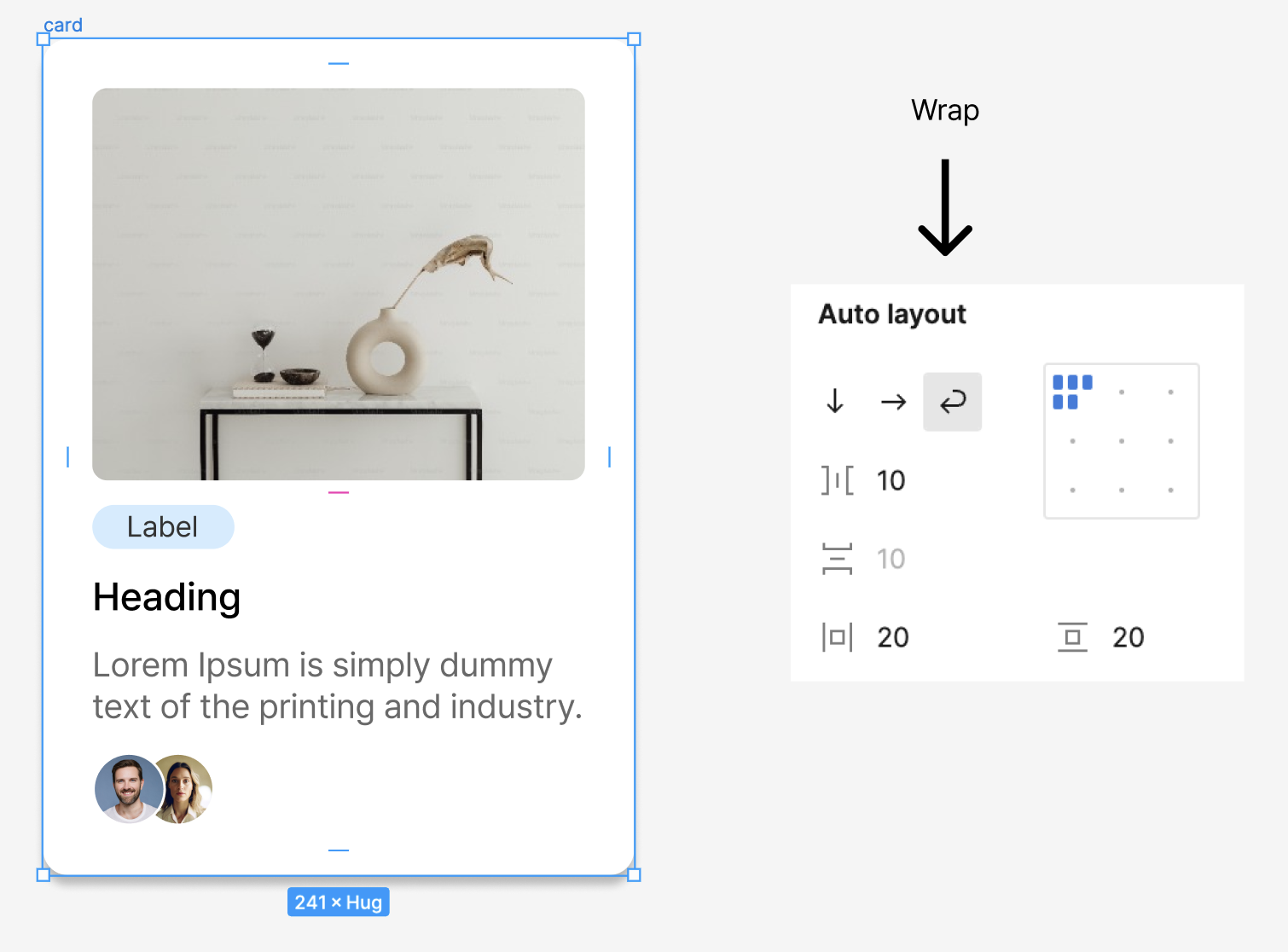
4. 다시 2번으로 돌아와서 오토레이아웃 패널에서 Wrap으로 변경해준다.




그럼 이렇게 완성되는데 뭔가 사이즈에 이슈가 생긴다.
바로 최소값/최대값 min/max size를 설정하지 않아서!!!

이미지를 선택해서 Min width/Max width값을 입력해주고

카드 프레임에도 Min width 값을 준다.

이렇게 하면 붉은색으로 가이드라인이 나타나는데 가로로 크기를 늘리고 줄였을 때 최소/최대 사이즈에 자석처럼 붙는 느낌이난다.
그럼 반응형 카드 디자인 완성!

*참고로 다양한 시도를 해봤는데 카드 프레임에 Wrap을 주니 이미지 height에서 Fill 사이즈가 적용이 안됨ㅠㅠ
그래서 이미지 세로 사이즈는 늘어나지 않는다..
다음글은 이미지 플러그인 두 가지 소개 할 예정
'Product 디자인' 카테고리의 다른 글
| [디자인 시스템 제작기] Foundation (0) | 2023.11.29 |
|---|---|
| [피그마] 왕초보 오토레이아웃(Auto layout)으로 리스트(list) 만들기 (0) | 2023.08.17 |
| [피그마] 왕초보 오토레이아웃(Auto layout)으로 Button 만들기 (0) | 2023.08.01 |
| 2023 iOS/AOS 스토어 스크린샷(스토어 이미지) 사이즈 (0) | 2023.07.31 |
| [피그마] 배리어블(Variable) 기능으로 라이트/다크모드 스위칭하기 (1) | 2023.07.12 |