2021. 7. 1. 08:32ㆍProduct 디자인

*2023년 8월 1일 업데이트
*2023년 7월 12일 업데이트
*2022년 6월 8일 업데이트

작업 하기 전 개발자와 기준 사이즈를 정하고 작업에 들어가는데, 앱디자인의 경우엔 ios기준으로 한번에 할건지, 아니면 안드로이드를 따로 작업할건지 그리고 width값은 몇부터 어떤 사이즈를 기준으로 작업하는지 먼저 정하고 작업에 들어간다. 앱디자인 시작 할 때 가장 기본적인 조건이자 필수적인 작업

피그마에 있는 iPhone 13 mini 상위 모델들과 비례가 맞기 때문에 최소 사이즈 기준인 375x812 사이즈로 작업하면 될 듯 하다.
(확인해보니 {아이폰11 414x896px}, {아이폰12 390x844} 비례가 맞다)

*상단 Satus bar는 375기준 44px
특히 상단 Status bar, 하단 Safe area를 설정하고 폰에서 미리보기로 본다면 실제 디자인처럼 나오기 때문에 상단, 하단 영역추가 후 디자인을 하는게 좋을 듯 싶다. 지금 다른 테스트폰이 없어서 크기가 큰 플러스, 맥스에서는 고정값이 어떻게 나오는지 모르겠다. 이건 테스트폰을 확인 해봐야겠다 확인해보니 문제 없는것 같다.
그리고 상단, 하단 영역에 대해 개발자와 의논했더니 이건 디자인 영역이라 개발측에서는 상관 없다는 대답
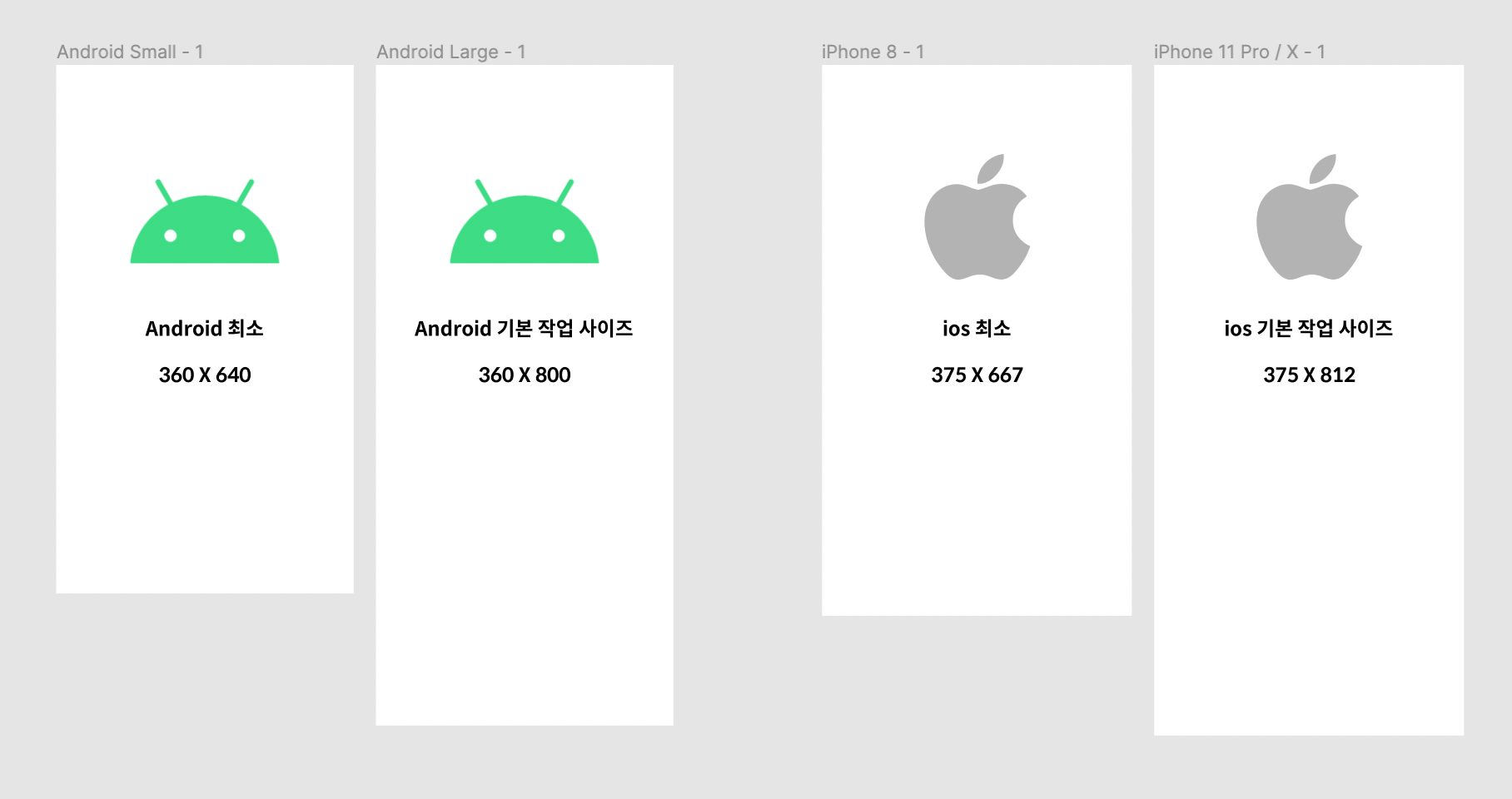
안드로이드의 최소사이즈 360x640
기본 사이즈 360x800
ios 최소사이즈 (아이폰8)375x667
기본 사이즈 (아이폰 노치) 375x812
*아이폰8으로 작업해도 노치 대응 가능
Q. 왜 최소사이즈로 작업하는가?
A. 최소한의 사이즈로 작업한다면 모든 사용자들의 디바이스 크기와 버전을 최대한 수용 할 수 있기 때문

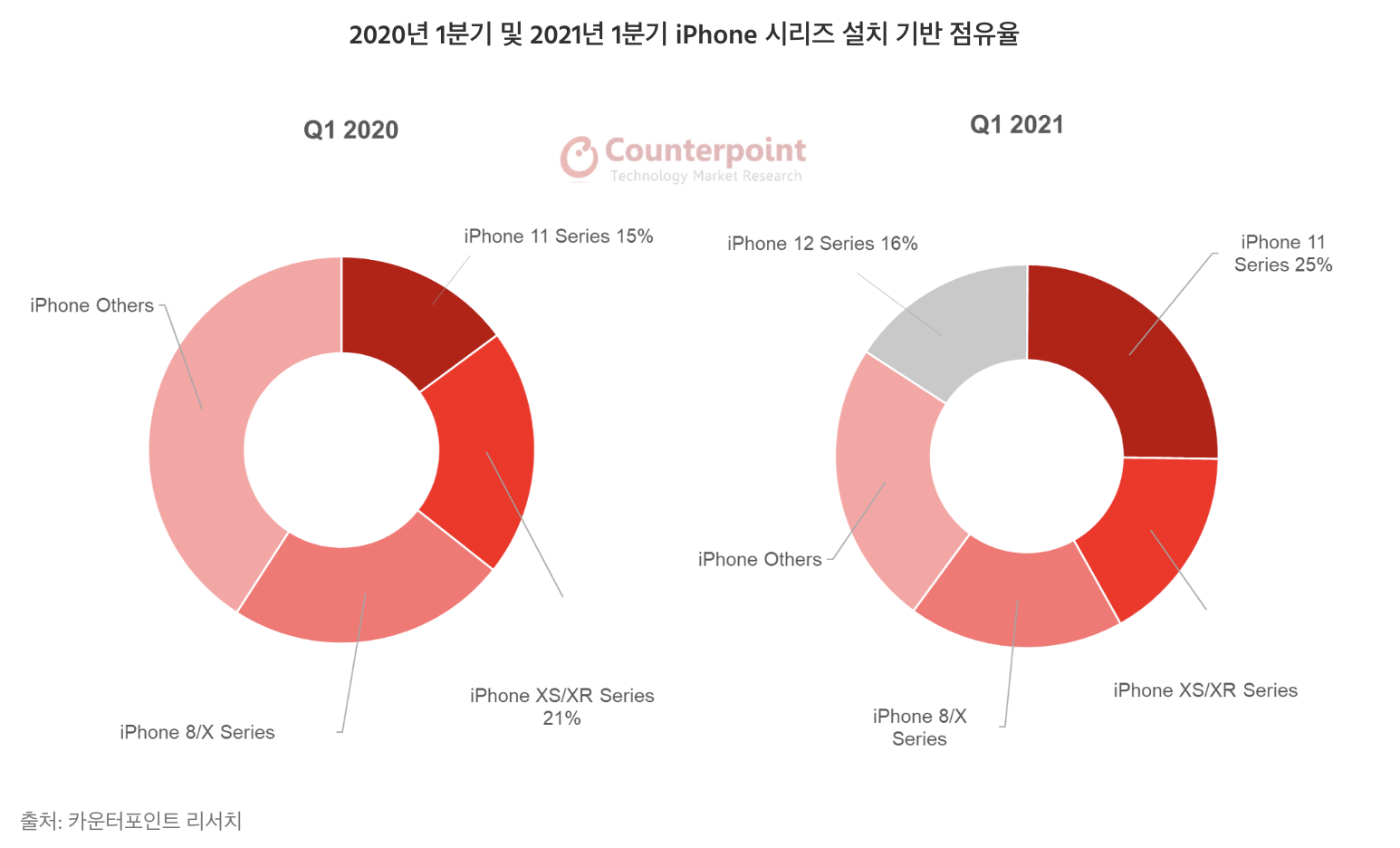
2022년 최근 자료를 살펴보려했으나 2021년 1분기가 가장 최신 리서치인것 같아서 가져왔다. 아이폰 8과 X은 사이즈가 다른데.. 카운터 포인트 리서치에서는 8과 X을 합쳐서 통계를 내서 참고만 하면 될 듯
ios의 경우 XS~12가 점유율이 과반수를 넘기 때문에 375x812이 가장 대중적인 사이즈로 생각하면 될 것 같다.
화면 사이즈는 팀 내 개발자와 상의해서 최소사이즈로 작업을 할건지
대중적으로 가장 많이 사용하고 있는 사이즈로 작업을 할건지 의논할 필요가 있다
'Product 디자인' 카테고리의 다른 글
| 새로운 Material Design 3의 웹 접근성 기준으로 색상대비(가독성) 찾는 방법 (0) | 2022.05.17 |
|---|---|
| 데이터 테이블을 앱에서 어떻게 디자인해야하지? Material design Data tables (0) | 2022.03.01 |
| 2023 런처 아이콘(앱 아이콘)에 대한 최소한의 가이드 - iOS와 안드로이드 (0) | 2021.07.24 |
| 디자이너가 만드는 화면 기획서 : 원활한 의사소통을 위한 작업 (0) | 2021.06.30 |
| [Sketch] 심볼을 이용하여 테이블 만들기 (0) | 2019.10.15 |