2021. 7. 24. 19:02ㆍProduct 디자인
*2023년 8월 1일 업데이트 : iOS 사이즈가 추가되었습니다!
*2022년 12월 19일 업데이트
모바일 서비스를 런칭하기 위해서는 애플 앱스토어와 안드로이드 마켓에 업로드하는 작업을 해야합니다. iOS와 안드로이드는 각각 요구하는 규격이 다릅니다. 안드로이드는 [dpi] 사이즈를 iOS는 [1@,2@,3@]사이즈를 요구하는데요. 스토어에 업로드하기 위해서는 디자이너가 어떠한 사이즈로 작업해서 넘겨줘야하는지 살펴보려 합니다.

먼저 모바일 배경화면에 깔리는 아이콘입니다. 저는 개발자와 원활한 소통을 위해 런처아이콘이라고 지칭을 하였습니다. 상황에 따라 다양하게 부르는것 같습니다. 앱 아이콘, 모바일 아이콘, 런처아이콘 등등..
먼저 안드로이드 픽셀에 대한 설명과 iOS 앱 아이콘 지침입니다. iOS같은 경우엔 스포트라이트, 설정 메뉴에서 작은 아이콘이 등장하는데 작은 아이콘들의 사이즈도 고려해야 합니다.


그래서.. 어떤 사이즈로 작업해야 되는데..?

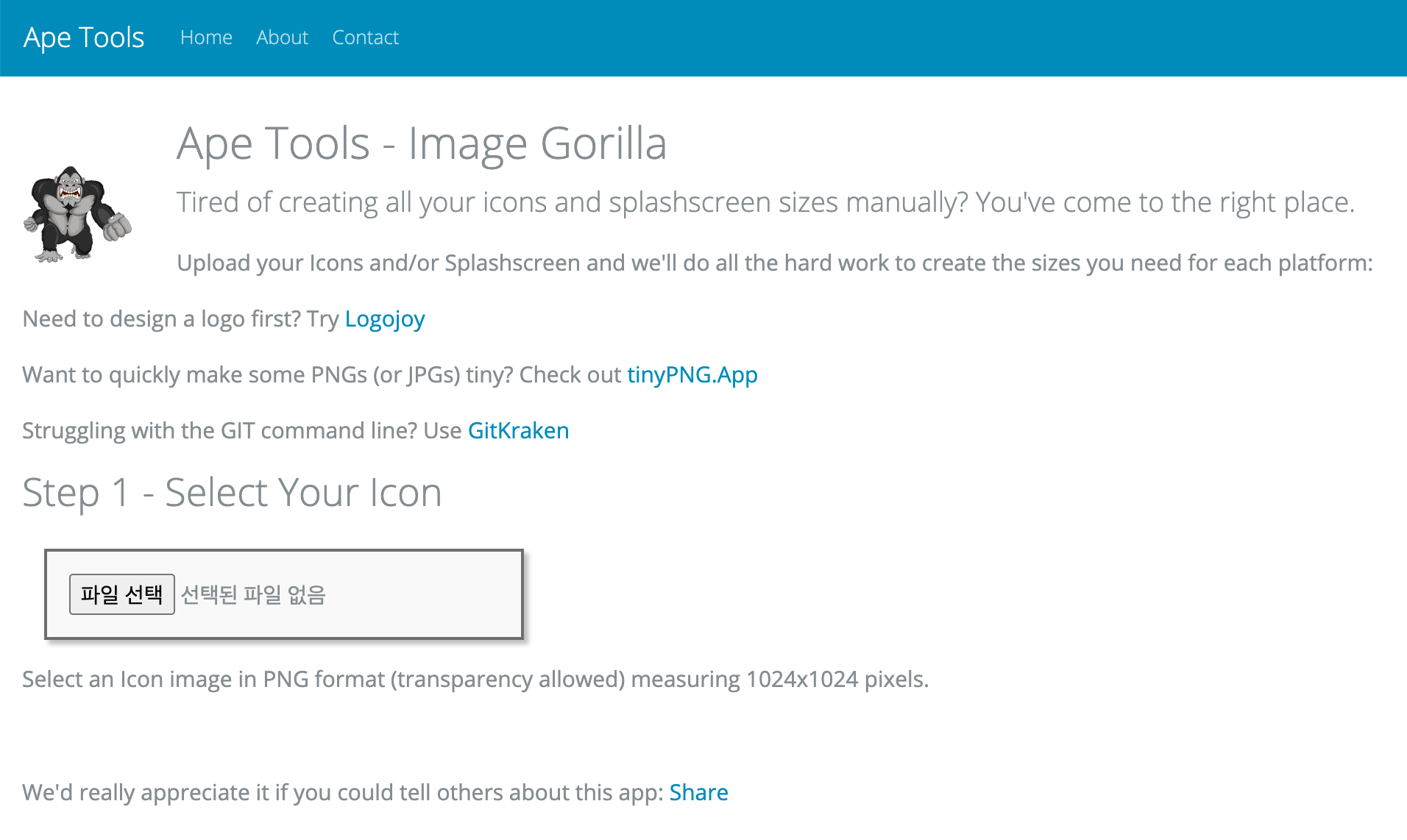
https://apetools.webprofusion.com/#/
툴의 존재를 몰랐을 때는 개발자가 필요한 아이콘 사이즈를 엑셀표로 정리하여 저에게 보내준적이 있었는데요, 저는 그 엑셀표에 하나씩 체크해가면서 사이즈별로 만들어 파일 이름을 통일하고 한번 더 확인해보고.. 했던 경험이 있었는데 이젠 그럴 필요가 없습니다! 아이콘을 만들어주는 편리한 툴이 있습니다!

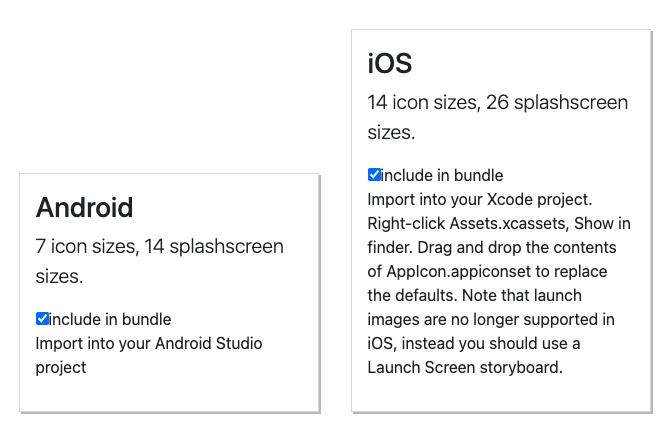
1024x1024으로 PNG으로 이미지를 만들어 업로드한 후 iOS와 안드로이드에 체크하여 파일을 다운받습니다.

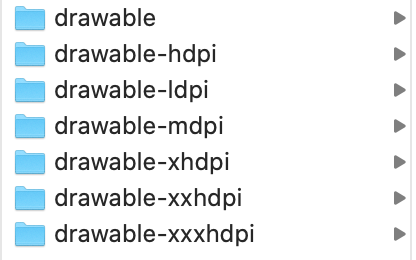
안드로이드
| 96x96 | |
| hdpi | 72x72 |
| ldpi | 36x36 |
| mdpi | 48x48 |
| xhdpi | 96x96 |
| xxhdpi | 144x144 |
| xxxhdpi | 192x192 |
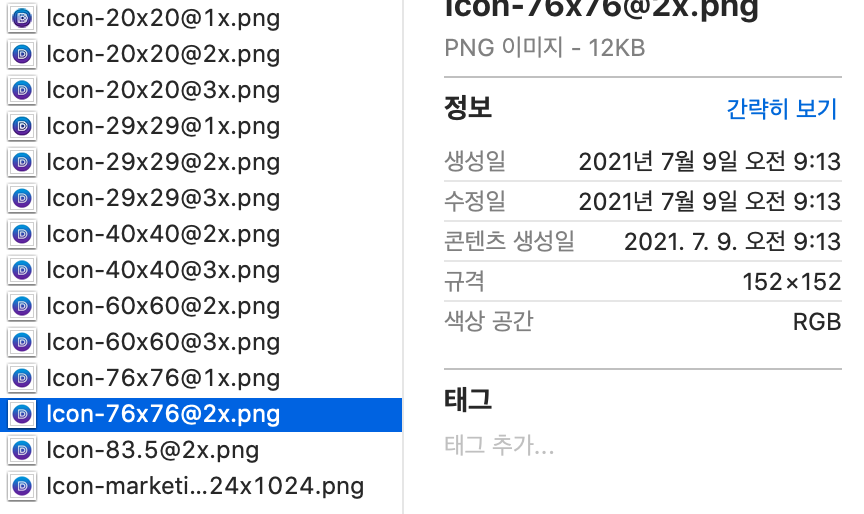
iOS
| 20x20 | iPhone/iPad Notification | @1x | @2x | @3x |
| 29x29 | iPhone/iPad Settings | @1x | @2x | @3x |
| 40x40 | iPhone/iPad Spotlight | @2x | @3x | |
| 50x50 | iPad Spotlight | @1x | @2x | |
| 57x57 | iPhone App | @1x | @2x | |
| 60x60 | iPhone App | @2x | @3x | |
| 72x72 | iPad App | @1x | @2x | |
| 76x76 | iPad App | @1x | @2x | |
| 83.5 | iPad Pro App | @2x | ||
| 1024x1024 |
Ape tool에서 50/57/72 사이즈는 제작이 안되어서 세 가지 사이즈만 직접 제작을 해야합니다.(2023년 8월 기준)


그러면 이렇게 손쉽게 런처아이콘을 만들어 줍니다. 그리고 압축된 폴더를 개발자에게 넘겨줍니다. (디자이너 칼퇴 가능)
잠깐! 근데 안드로이드의 어댑티브 아이콘은 뭐지?
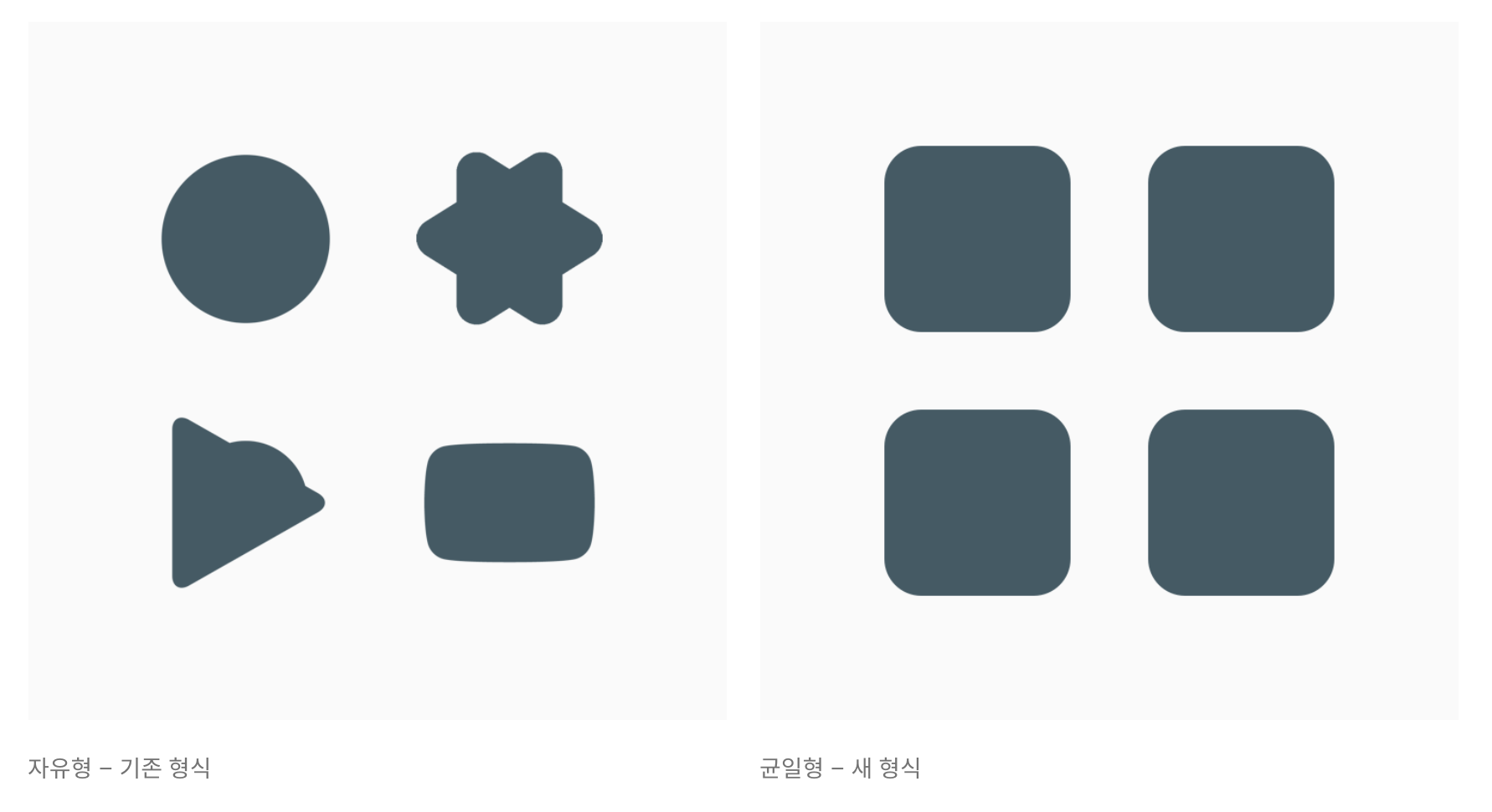
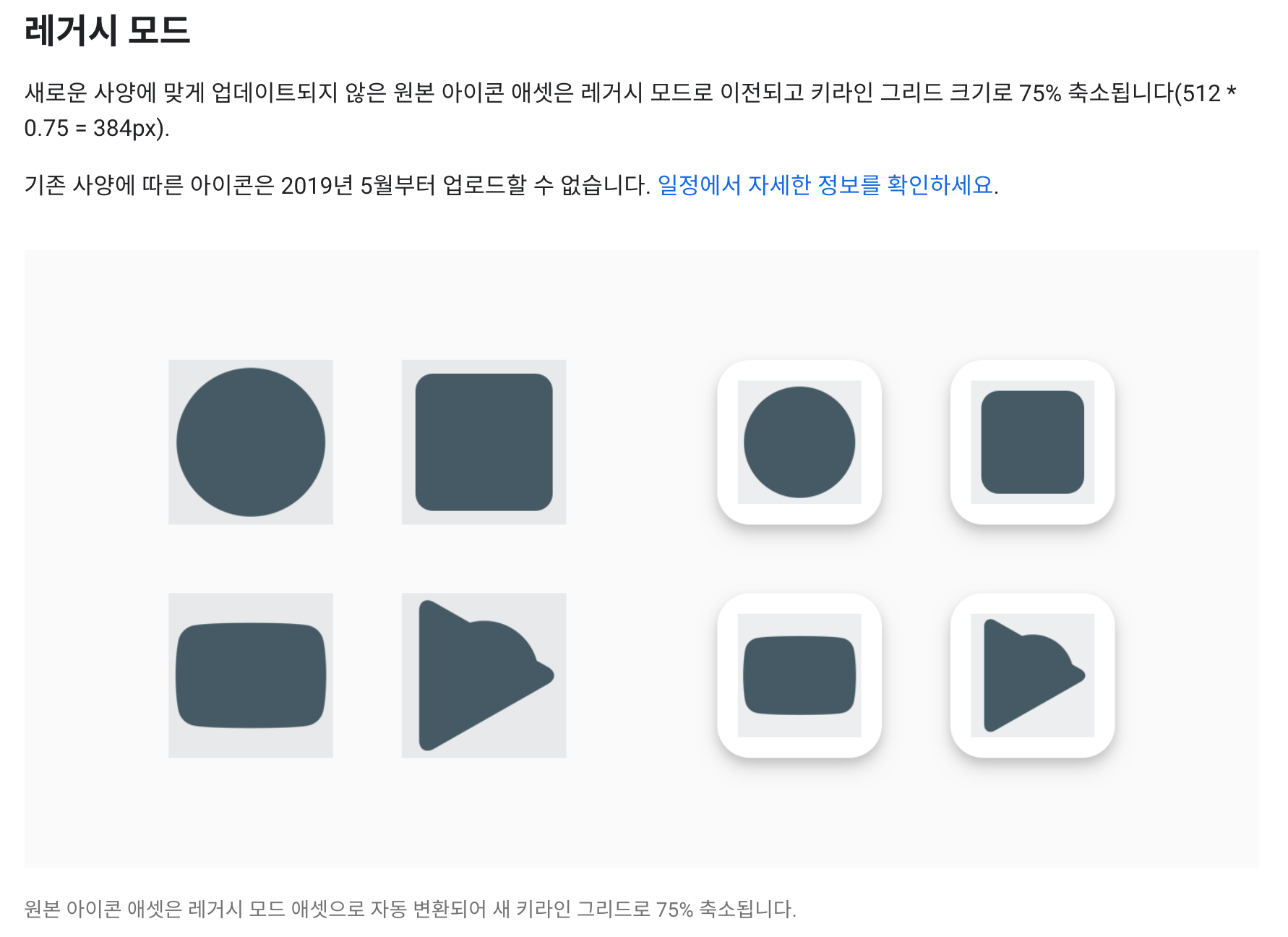
2019년에 안드로이드 아이콘 규격이 바뀌었습니다. 기존 자유형식의 아이콘의 크기를 75%를 줄여 정해진 규격안에 가둬버리는 업데이트를 진행하였습니다.



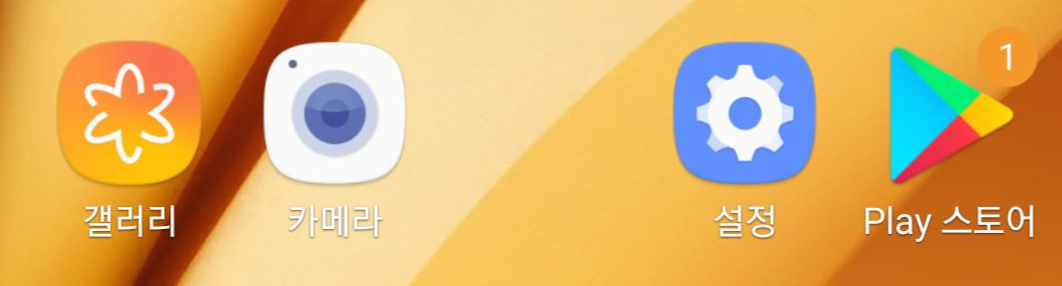
안드로이드의 런처아이콘들을 살펴보면 기존형식은 Play 스토어 아이콘처럼 자유로운 아이콘의 형식이었는데요. 앞으로 더욱 일관되고 깔끔한 디자인을 위해 구글에서는 아이콘 규격을 변경합니다. 마치 iOS의 라운디드 된 네모네모 아이콘처럼 전부 통일하도록 변경하겠다는 건데요.

어댑티브 아이콘은 애니메이션 시각효과를 동반합니다. 하지만 낮은 버전에서는 움직이는 시각효과를 볼 수 없다고 합니다. 디자인 작업을 할 때는 최신 버전보다는 최저 버전에 맞춰서 작업을 하기 때문에 어댑티브 아이콘을 고려해야하느냐?에 대해서는 충분히 팀내에서 상의를 해봐야하는 상황입니다. (어댑티브 아이콘에 대해서 물어봤더니 개발자가 귀찮아합니다) 저는 항상 최저 버전에 맞춰서 작업을 해왔기 때문에 어댑티브 아이콘은 추후에 진행해보도록 하겠습니다.
'Product 디자인' 카테고리의 다른 글
| 새로운 Material Design 3의 웹 접근성 기준으로 색상대비(가독성) 찾는 방법 (0) | 2022.05.17 |
|---|---|
| 데이터 테이블을 앱에서 어떻게 디자인해야하지? Material design Data tables (0) | 2022.03.01 |
| 2023 앱 디자인 사이즈의 기준은? 안드로이드와 ios 그리고 노치디자인 (0) | 2021.07.01 |
| 디자이너가 만드는 화면 기획서 : 원활한 의사소통을 위한 작업 (0) | 2021.06.30 |
| [Sketch] 심볼을 이용하여 테이블 만들기 (0) | 2019.10.15 |