2022. 5. 17. 16:11ㆍProduct 디자인

Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io

구글에서 만든 디자인 시스템인 Matrial Design(이하 머티리얼 디자인) 세번째 버전이 나왔다. 2와 다르게 3에서는 개인화 및 접근성이 향상되었다. 새로운 버전을 살펴보면 가장 먼저 Figma(이하 피그마) 템플릿 파일을 제공하는데 이걸 보면 스케치의 시대는 저버리고 피그마가 이제 본격 UI 메인툴로 자리잡게 된 것 같다..
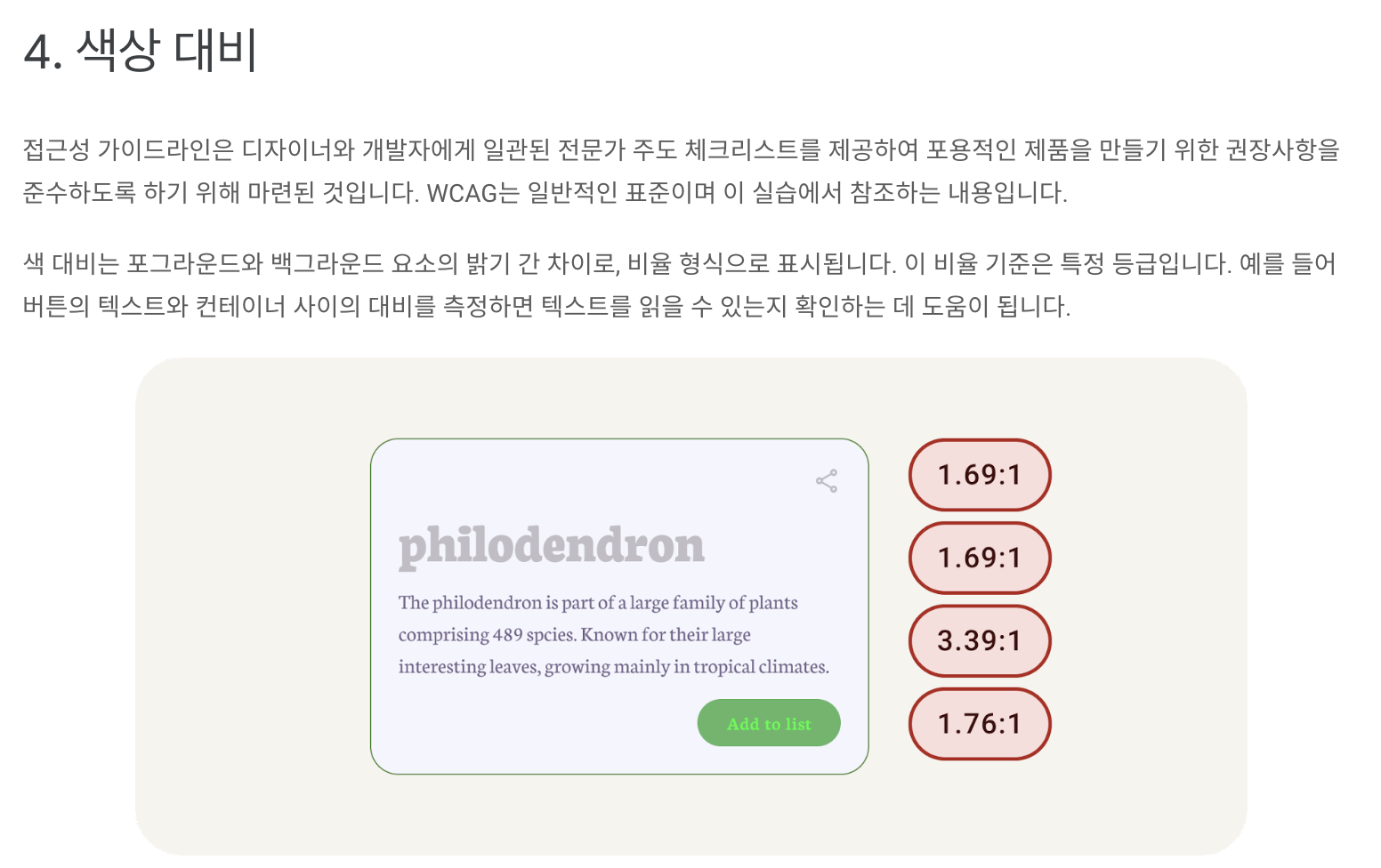
그 중에 접근성 향상을 위한 튜토리얼이 마련되어 있는데 이번 포스팅은 색상대비에 대한 튜토리얼 바탕으로 간단하게 리뷰하려 한다.

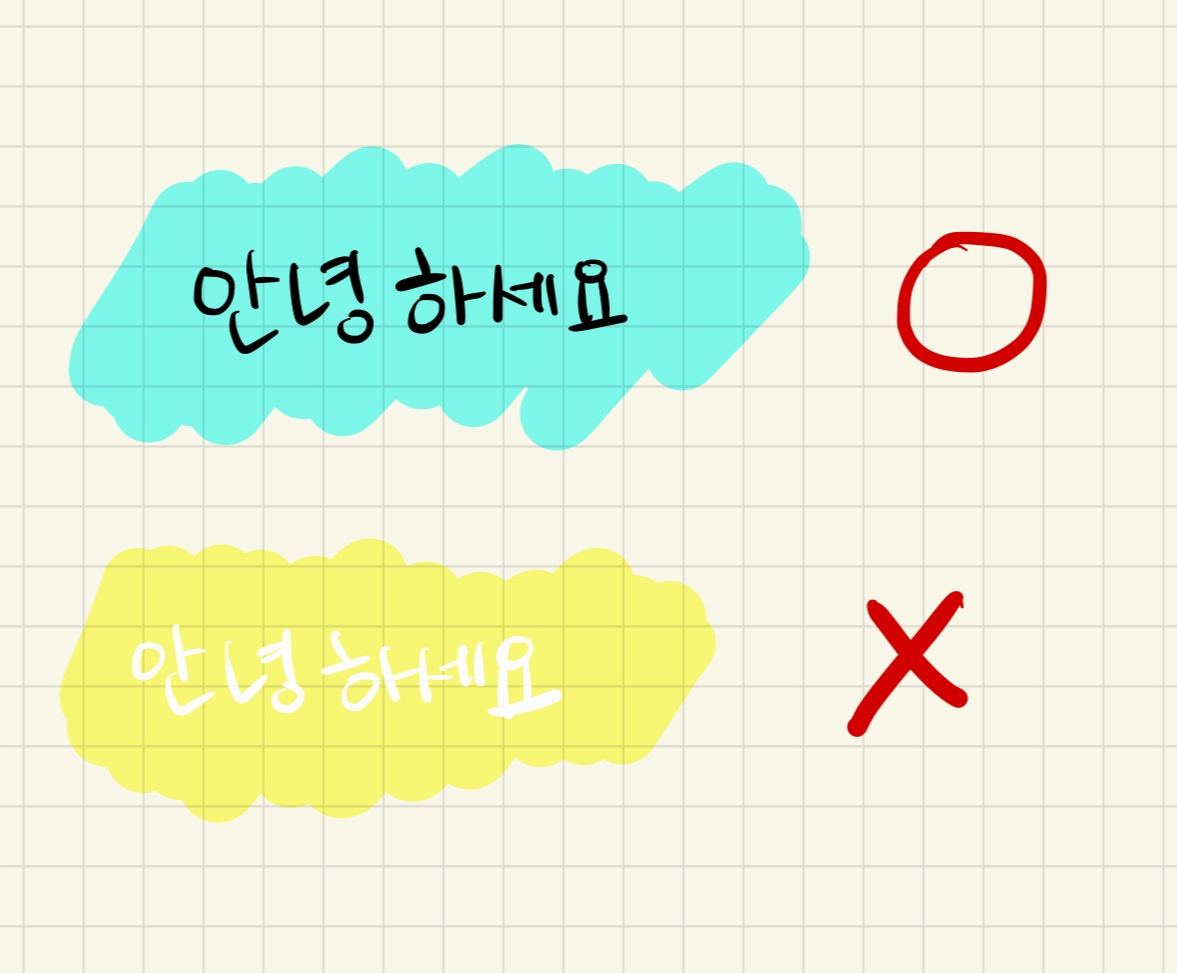
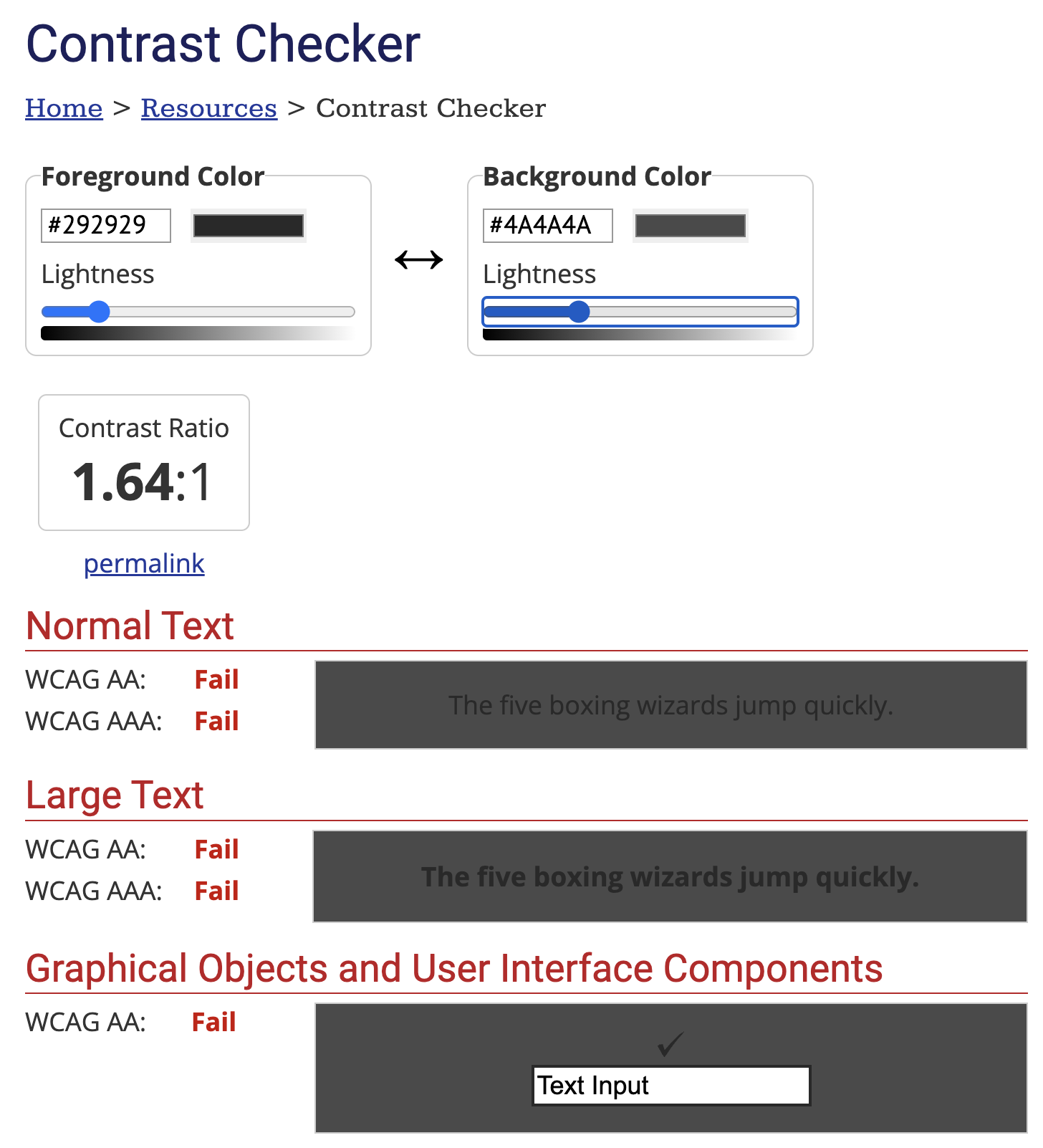
튜토리얼에서 나온 색상대비에 관한 내용이며 배경에 비해 텍스트 또는 그래픽 이미지가 잘 보이는지 확인하기 위함으로 제공된다. 상단 이미지는 접근성이 아주 나쁜 예시 이미지
https://webaim.org/resources/contrastchecker/
WebAIM: Contrast Checker
Contrast Checker You are here: Home > Resources > Contrast Checker This tool requires Javascript. Normal Text The five boxing wizards jump quickly. Large Text The five boxing wizards jump quickly. Graphical Objects and User Interface Components image/svg+x
webaim.org

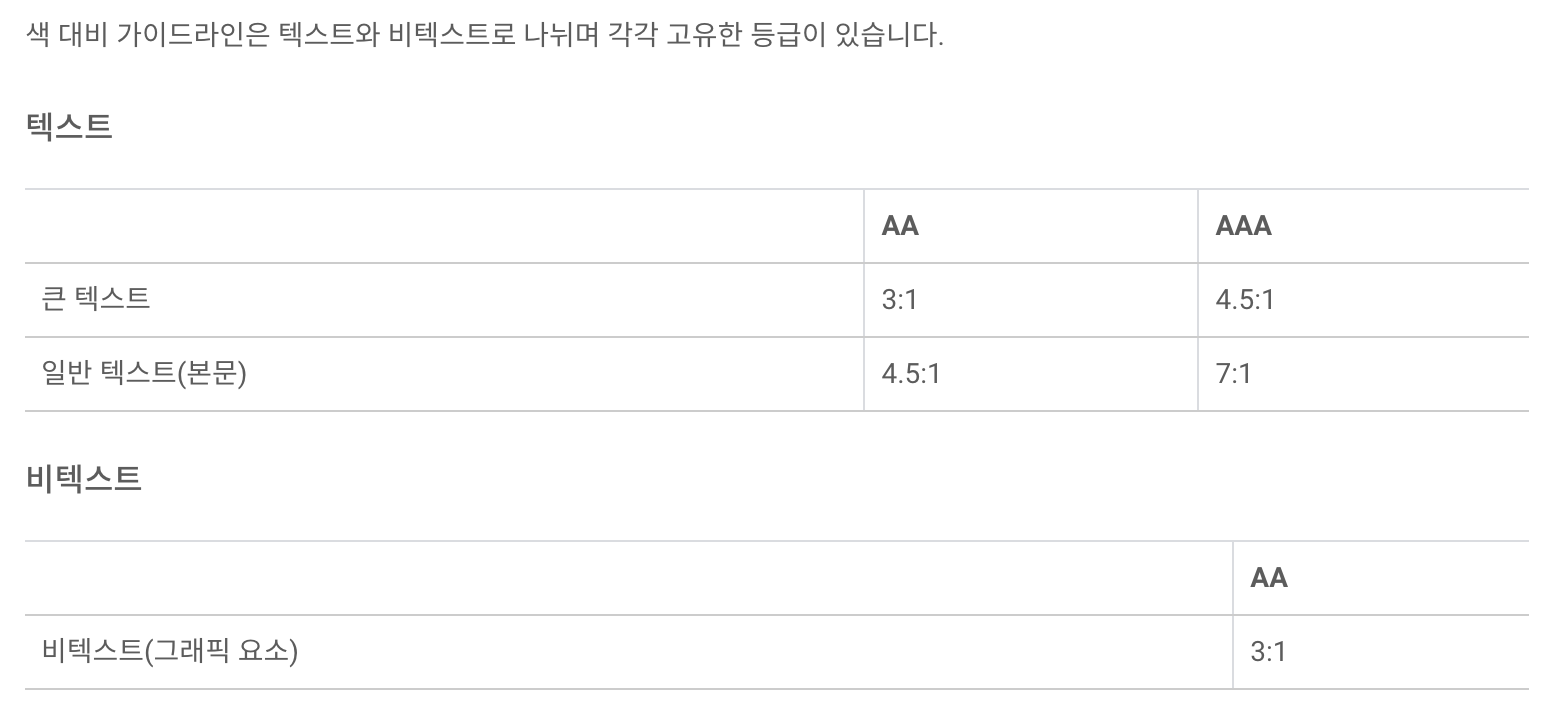
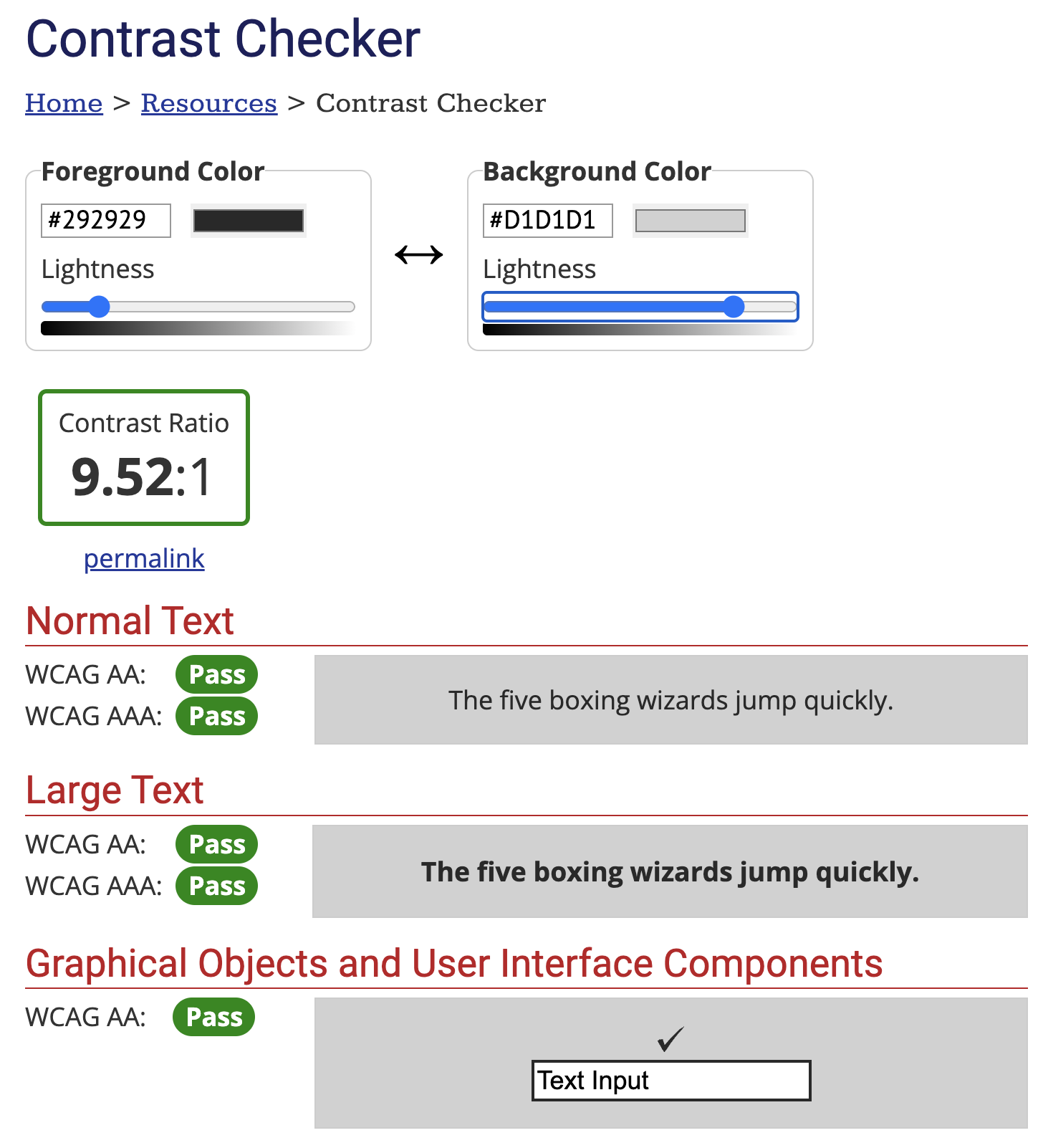
튜토리얼에서 제공한 위 링크에 들어가면 폰트 컬러와 배경 컬러를 선택할 수 있으며 웹 접근성(WCAG) 기준으로 색상대비가 적절한지 알려준다. 또한 WCAG에서 제공한 기준은 큰 텍스트는 AA는 3:1 AAA는 4.5:1이며 일반 텍스트(본문)은 AA 4.5:1이며 AAA 7:1이다. 비 텍스트 그래픽 요소는 이미지나 로고 등 말 그대로 그래픽 디자인 요소를 말하는것 같은데 이건 AA 3:1으로 색상 대비 가이드라인을 제공한다.

어두운 배경에 맞춰 어두운 폰트컬러를 넣어보면 AA와 AAA기준으로 봤을 때 전부 fail으로 나오며 한눈에 봐도 정말 가독성 최악

배경 컬러만 환하게 바꿔봤더니 AA와 AAA에서 pass로 대비 등급 기준을 통과했다고 나온다. 그리하여 이번 가이드는 머티리얼 디자인3 뿐만 아니라 평소 앱/웹 디자인 작업시에 가독성 체크가 필요 할 때 이렇게 웹 접근성 기준으로 가독성을 체크하면 좋을것 같다.

하지만 생각보다 웹 접근성을 지키지않은 디자인이 굉장히 많다.
뉴스기사를 찾아보면 유명한 서비스들의 웹 사이트에서 웹 접근성을 지키지 않아서 경고를 받았다는 기사들이 심심치않게 보인다. 그러나 과태료라던지 법적 처벌은 없기에 개선이 되었으면 한다.

항상 웹 접근성에 대해서 꾸준한 이슈가 나오고있다. 내 주관적인 의견으로는 이제 일반 사용자들이 이용하는 웬만한 간편한 서비스들은 전부 시중에 나왔다고 생각하기에 이제는 접근성을 더욱 더 고려하고 향상시켜야하지 않을까 싶다.
'Product 디자인' 카테고리의 다른 글
| 데이터 드리븐 디자인? 정량적 데이터로 디자인 개선하기 (0) | 2022.08.22 |
|---|---|
| 디자이너와 Flutter 협업하기, 피그마에서 띄어쓰기된 Material Design 아이콘 (0) | 2022.06.08 |
| 데이터 테이블을 앱에서 어떻게 디자인해야하지? Material design Data tables (0) | 2022.03.01 |
| 2023 런처 아이콘(앱 아이콘)에 대한 최소한의 가이드 - iOS와 안드로이드 (0) | 2021.07.24 |
| 2023 앱 디자인 사이즈의 기준은? 안드로이드와 ios 그리고 노치디자인 (0) | 2021.07.01 |